Как установить баннеры страниц в Logseq
Logseq — это не только одно из лучших приложений для создания заметок для управления личными знаниями, но и одно из самых приятных в использовании. Что нам нравится в этом приложении, так это то, что оно позволяет настраивать его внешний вид с помощью тем и плагинов. Одним из наших любимых плагинов Logseq является плагин Banners for Logseq, который позволяет вам устанавливать баннеры страниц в Logseq. Если вам нравится функция баннеров страниц в Notion, вы можете включить ее в своем каталоге Logseq с помощью этого плагина. Вот как настроить баннеры страниц в Logseq, чтобы персонализировать и украсить ваши страницы Logseq.
Персонализируйте свои страницы Logseq с помощью красивых баннеров и виджетов
Плагин Banners for Logseq чрезвычайно мощный. Это позволяет вам устанавливать баннеры страниц для журнала и отдельных страниц заметок. Вы даже можете установить разные баннеры для разных страниц. Вы также можете добавить виджеты календаря, виджеты погоды и значки баннеров, чтобы настроить баннеры с изображениями.
В этом руководстве мы сначала покажем вам, как установить плагин «Баннеры для Logseq» и использовать его для добавления баннеров в ваши ежедневные заметки. Затем мы покажем вам, как добавлять баннеры на отдельные страницы заметок и настраивать баннеры и значки страниц для каждой страницы. Наконец, мы расскажем, как добавить виджеты календаря и погоды на баннеры вашей страницы в Logseq.
Это будет веселое руководство, так что пристегнитесь, и давайте начнем!
Нажмите, чтобы открыть оглавление
Установить баннеры для плагина Logseq
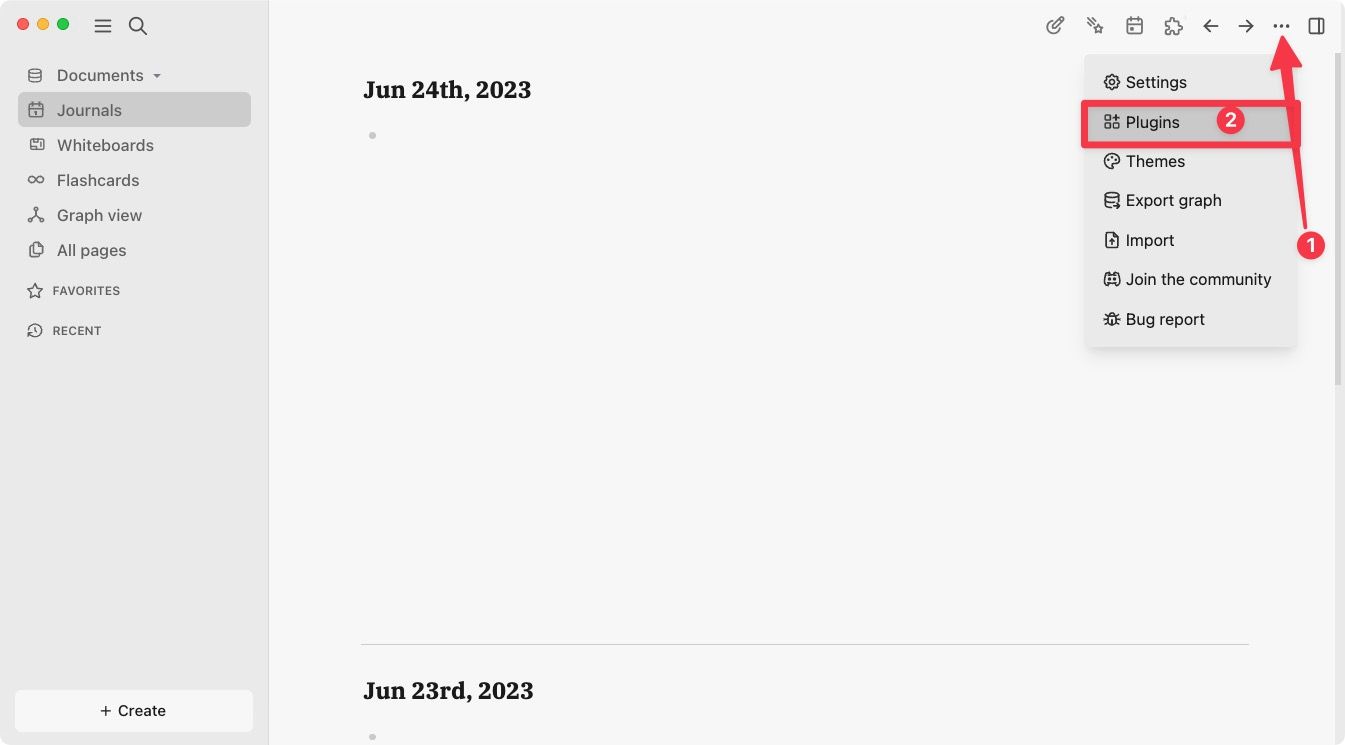
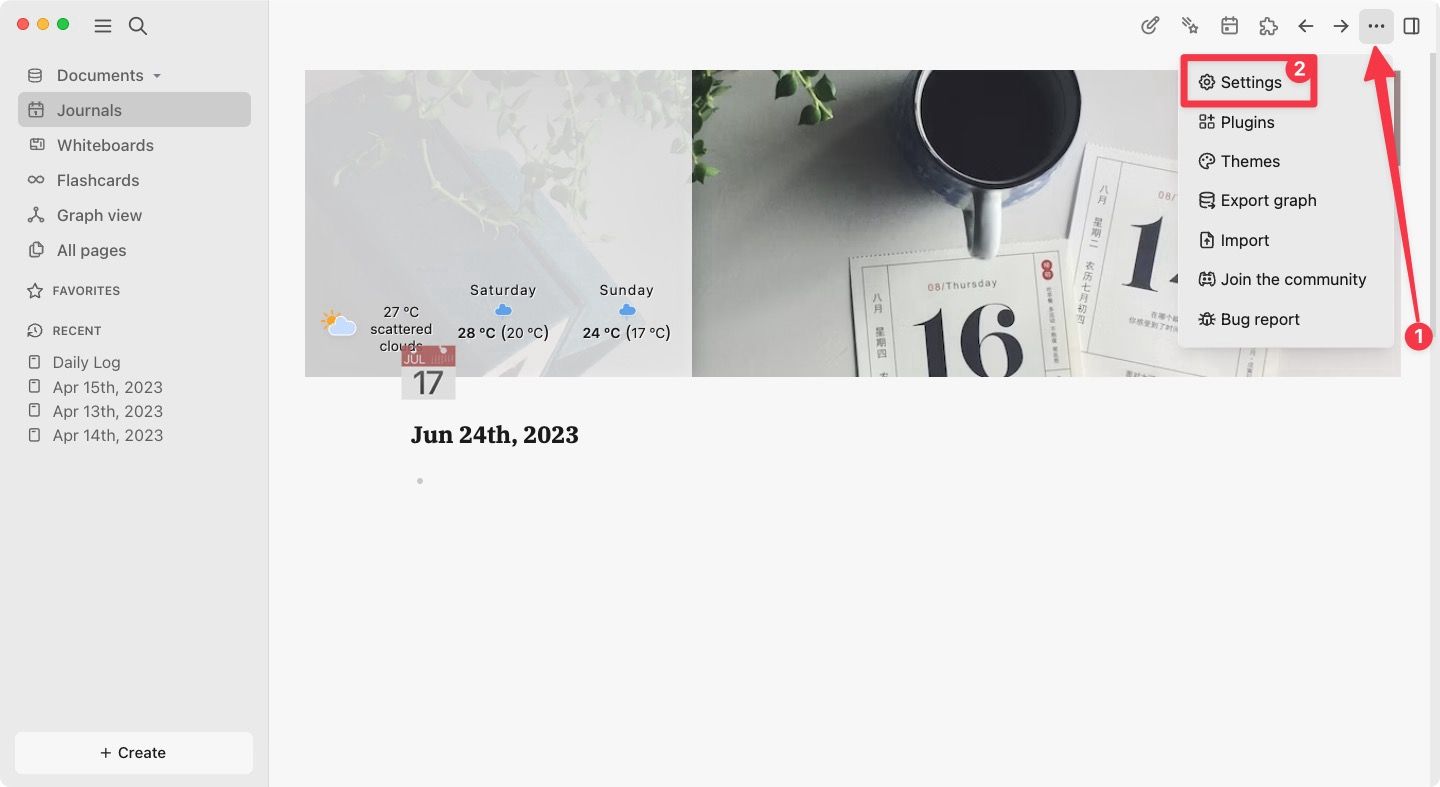
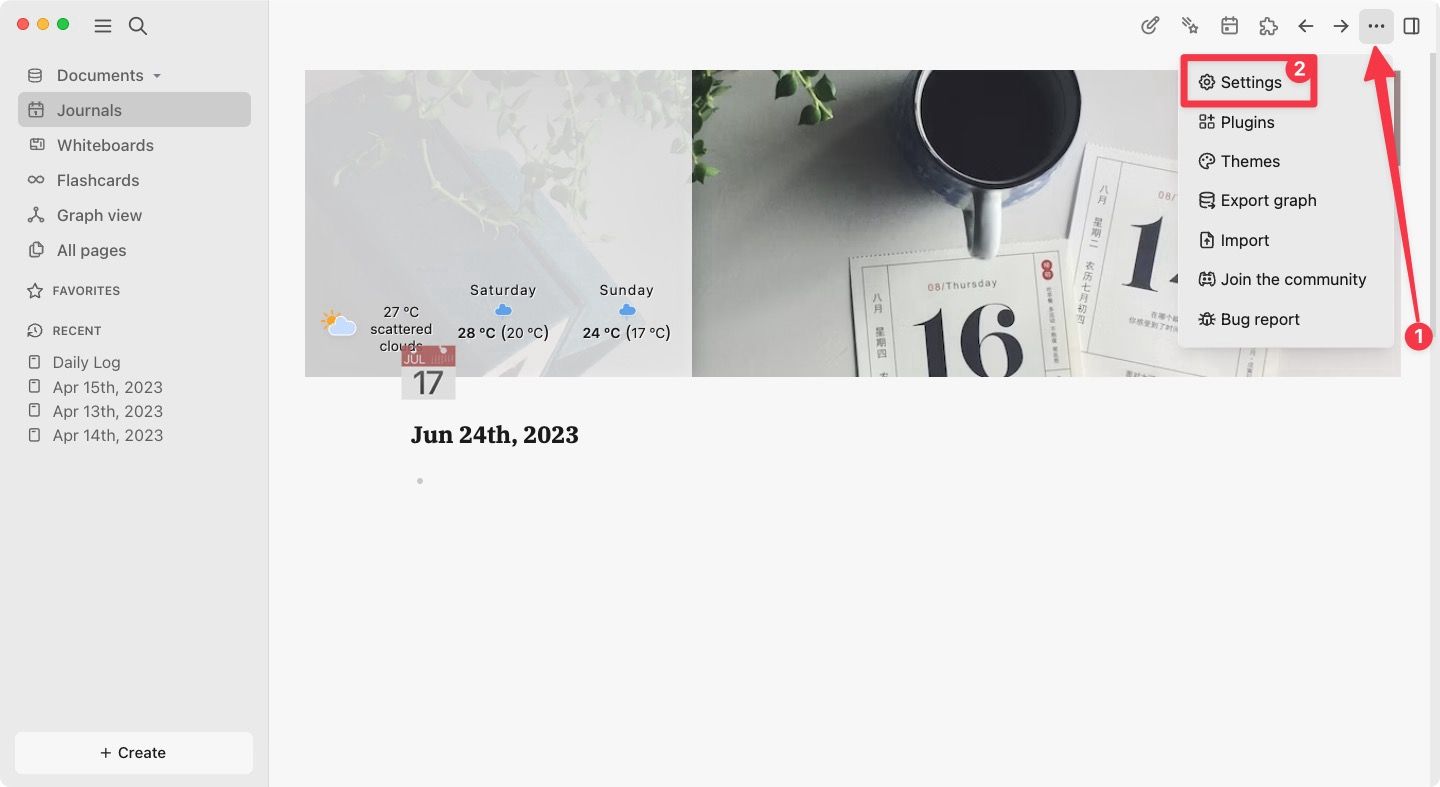
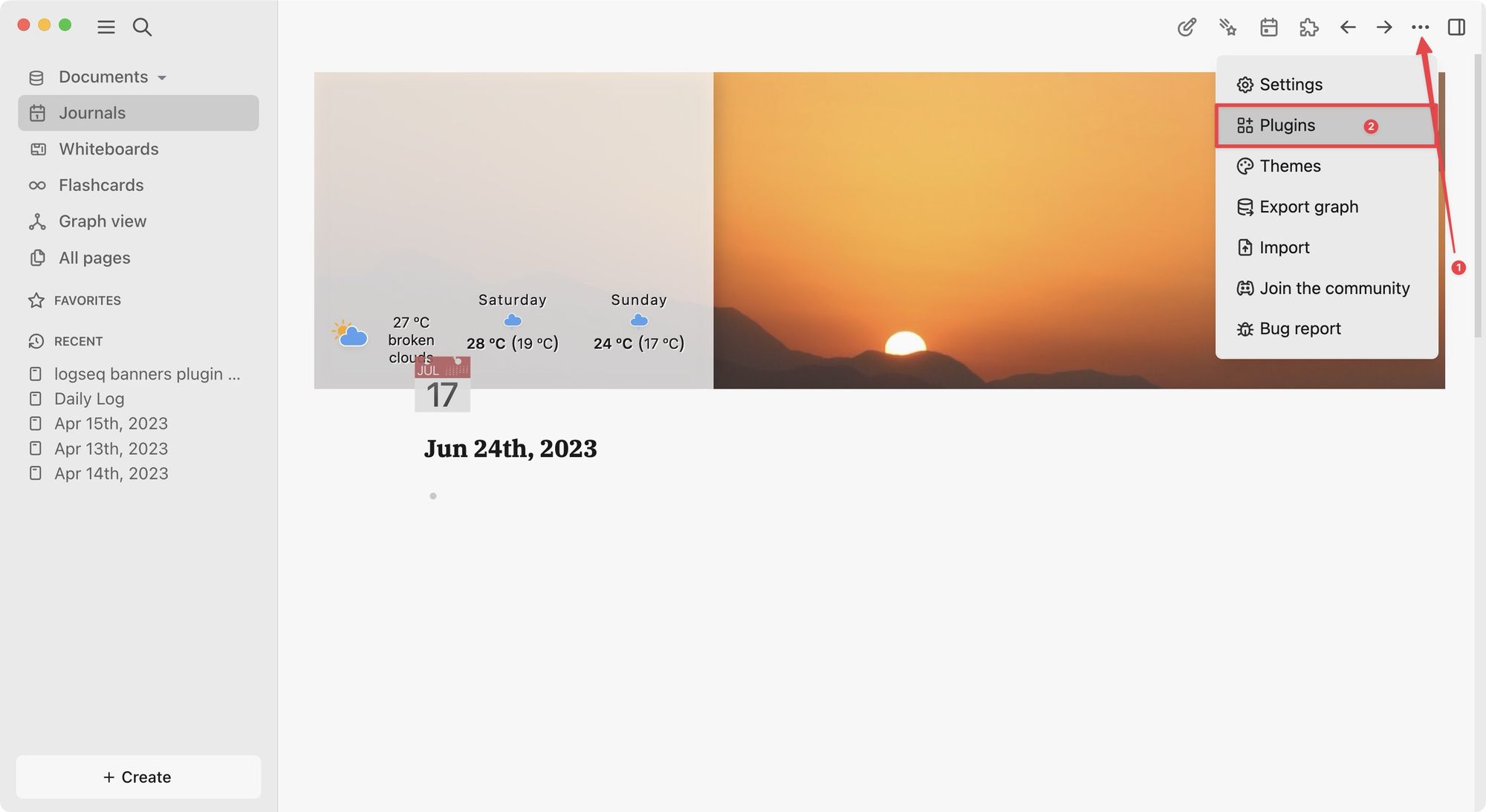
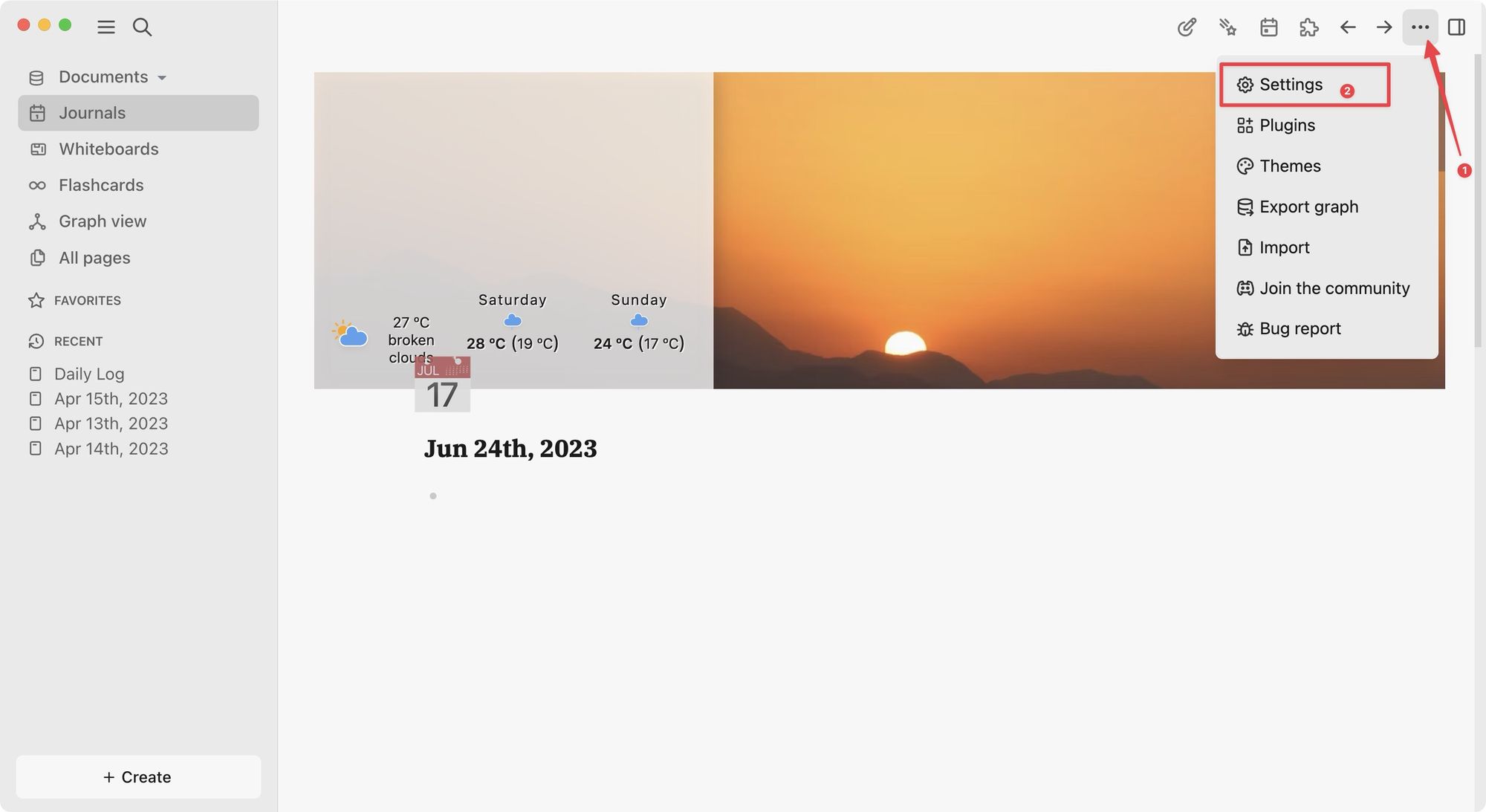
1. Чтобы установить плагин Banners for Logseq, нажмите на меню из трех точек в правом верхнем углу и выберите Плагины вариант.

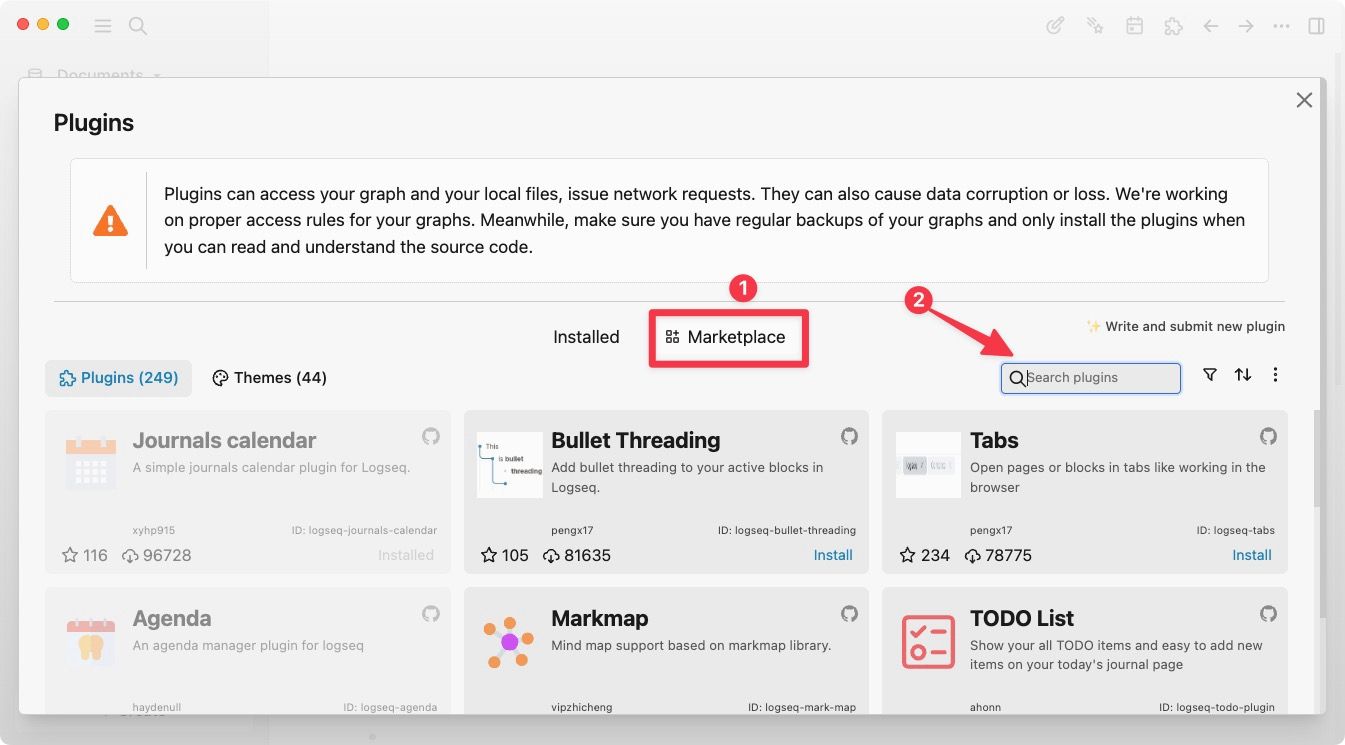
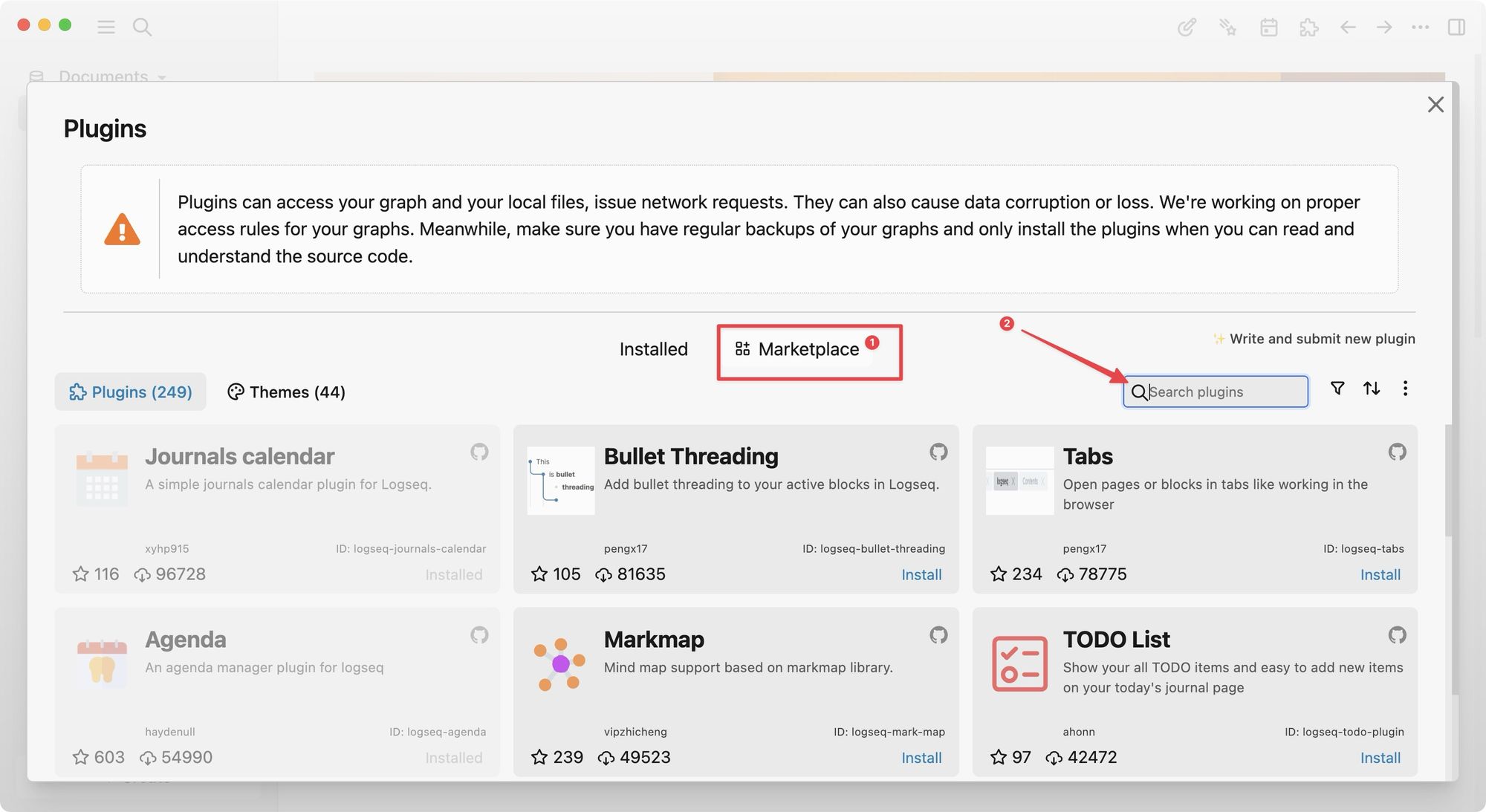
2. Выберите Торговая площадка и используйте поле поиска для поиска Баннеры для Logseq.

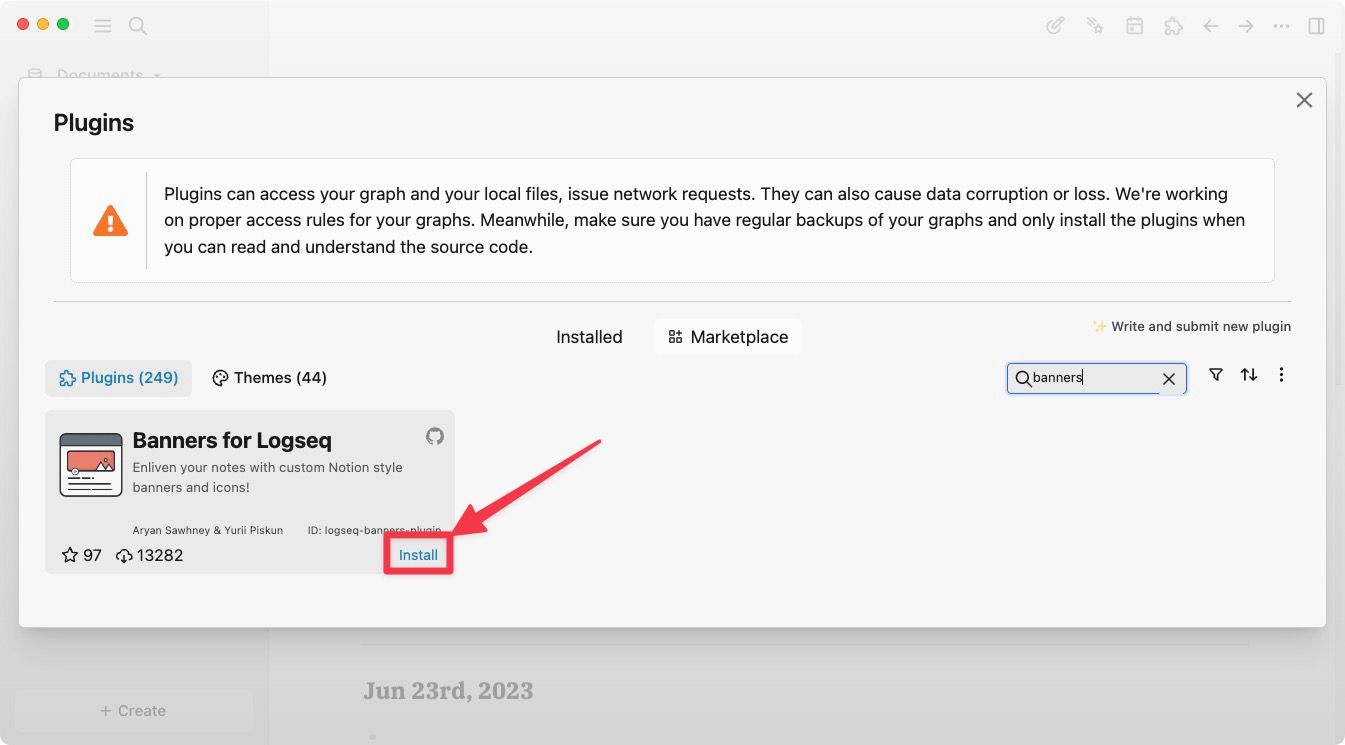
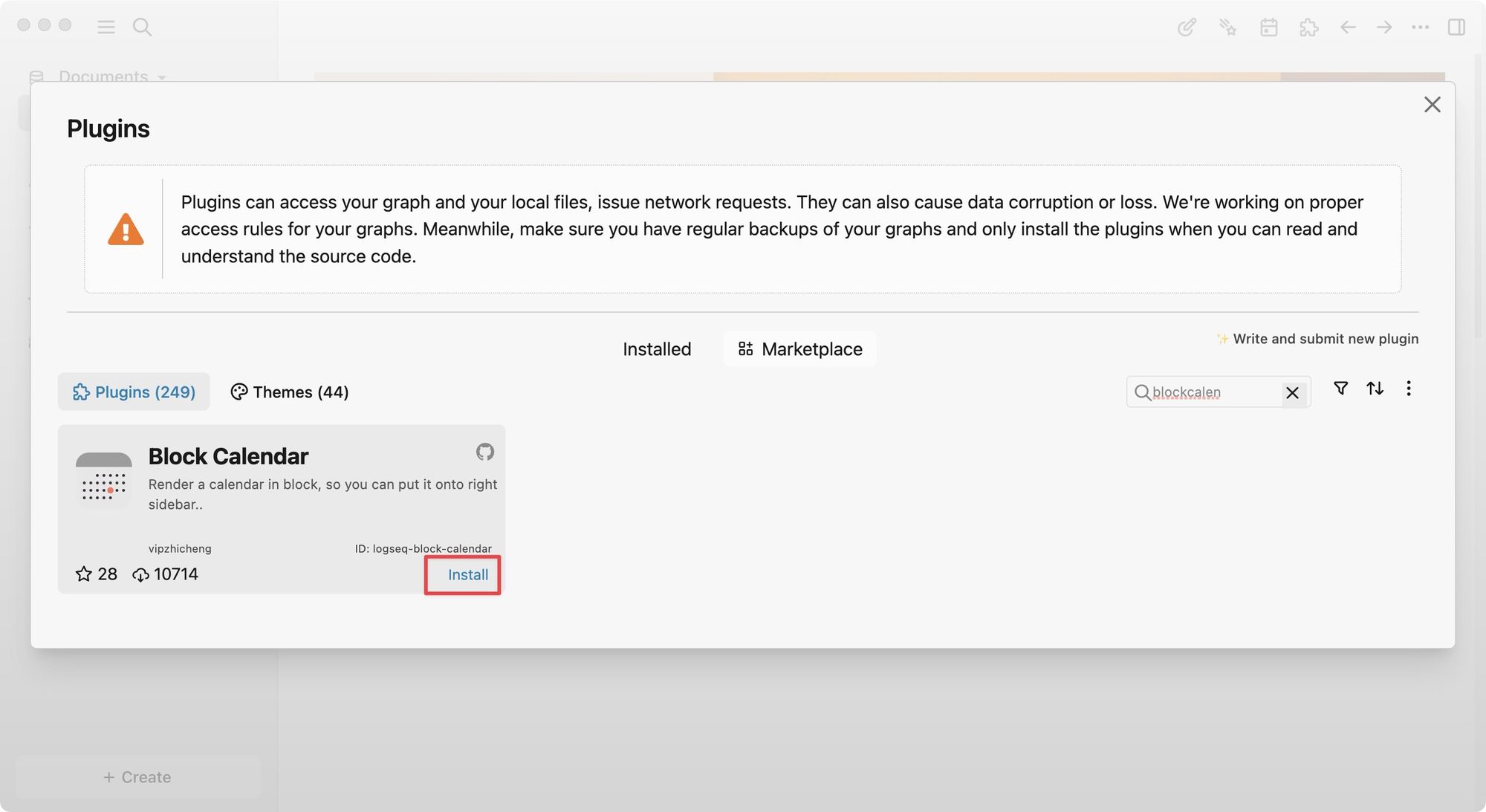
3. Теперь нажмите Установить кнопку, чтобы установить плагин в свой каталог.

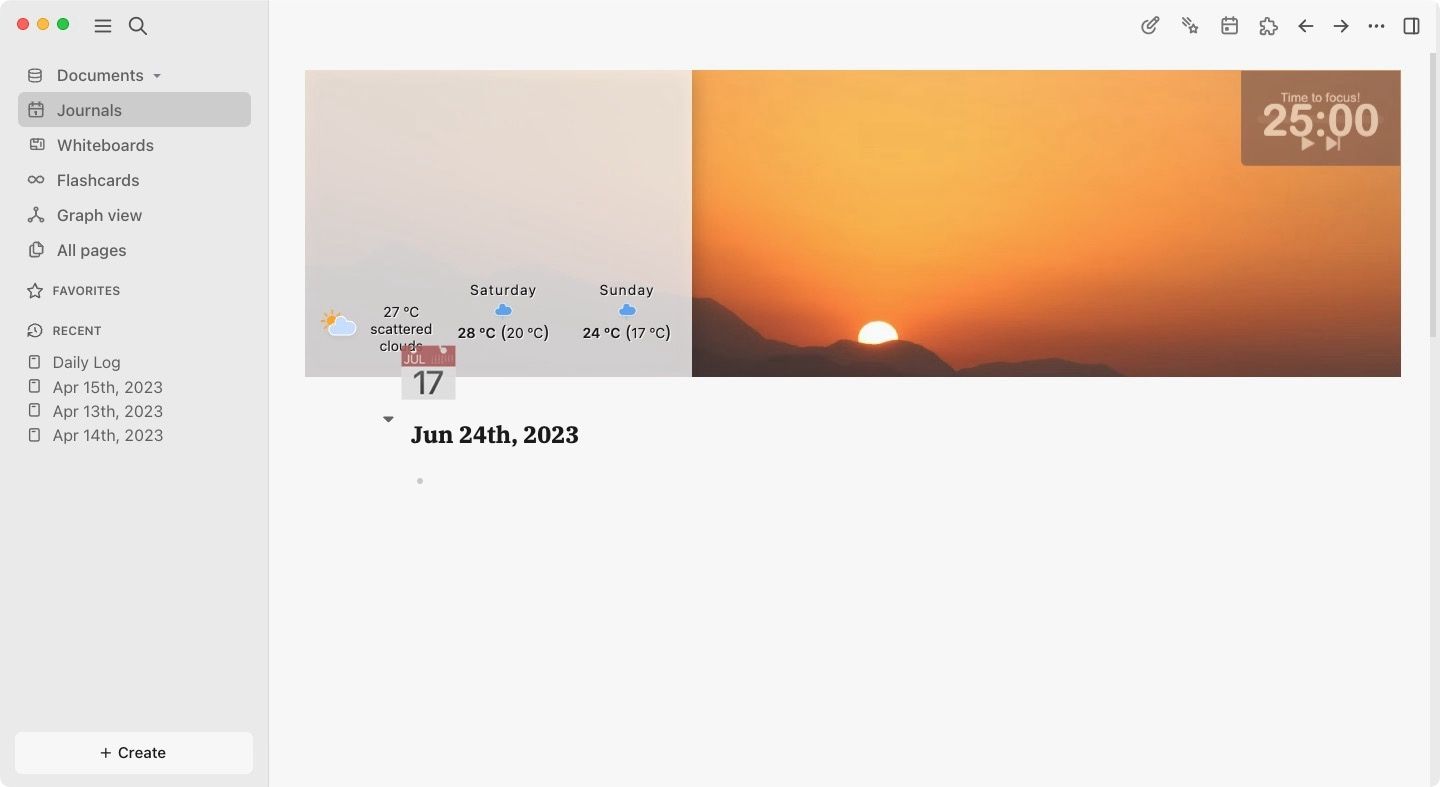
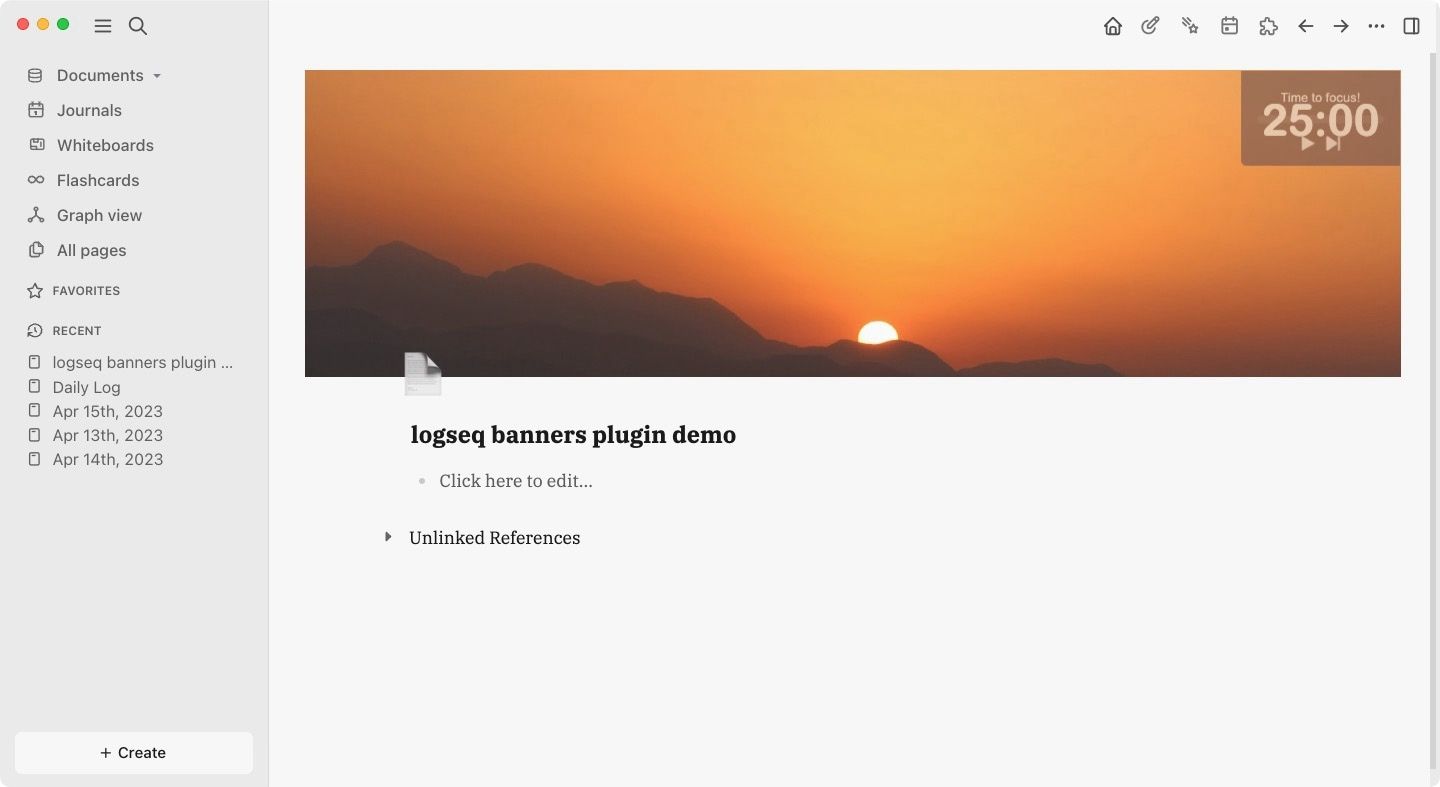
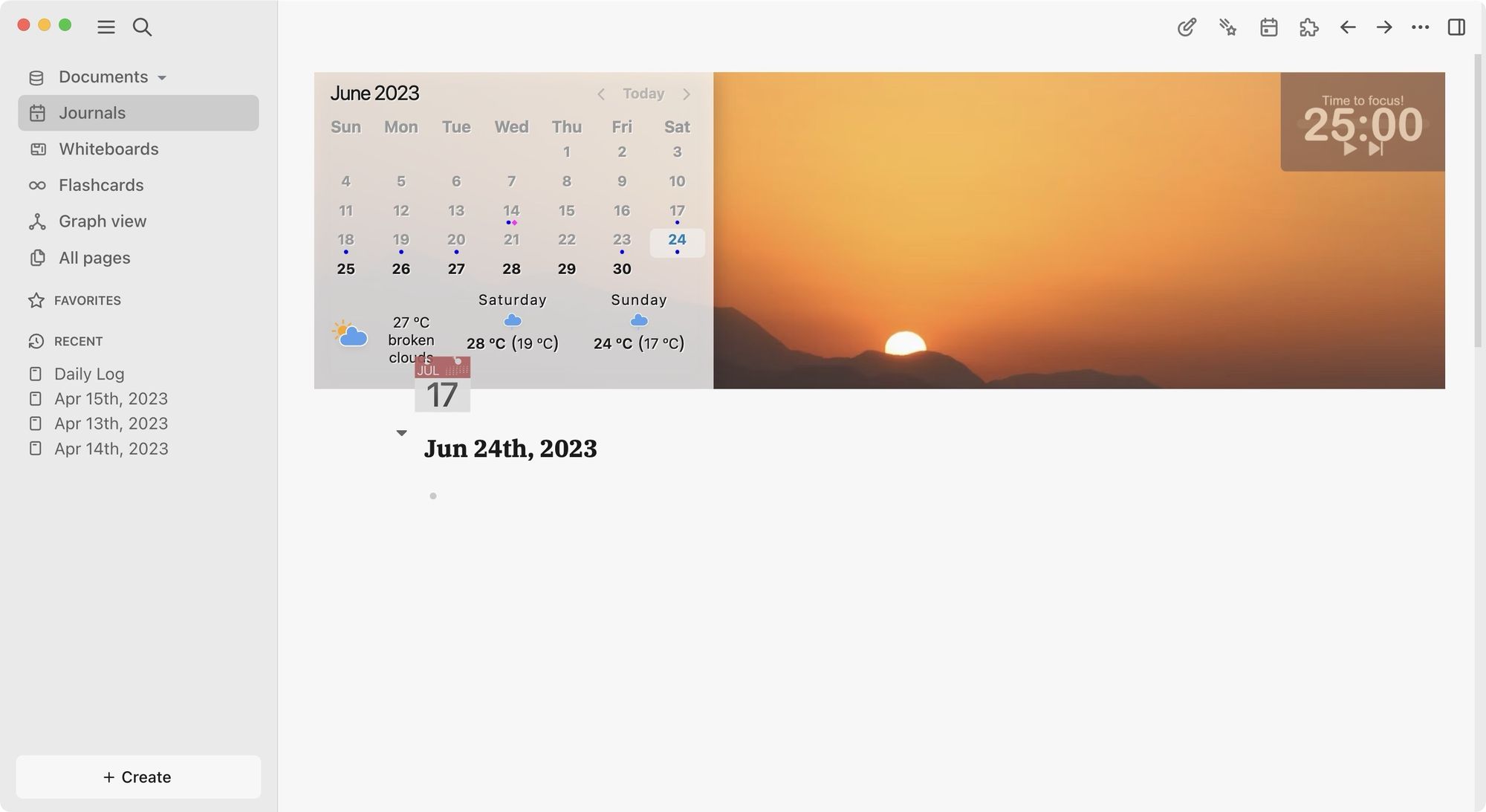
Теперь, когда вы вернетесь на страницу журнала или ежедневных заметок, вы заметите, что на ней уже отображается баннер страницы с погодой и виджетами Pomodoro. Точно так же при открытии любой заметки в вашем каталоге вы увидите баннер страницы.
На данный момент все страницы в вашей базе данных Logseq будут иметь один и тот же баннер с изображением. В следующих разделах мы покажем вам, как настроить баннеры страниц по умолчанию для ежедневных и других страниц заметок.
Настройте изображения баннеров по умолчанию для страниц
Чтобы настроить изображения баннеров по умолчанию для ежедневных заметок и других страниц заметок в вашем каталоге Logseq, вам сначала потребуется ссылка на изображение, которое вы хотите использовать. Вы можете использовать как онлайн-изображения, так и загруженные в каталог Logseq.
В этом руководстве мы будем использовать Unsplash в качестве источника изображений, так как он самый популярный и имеет одну из самых больших галерей бесплатных изображений. Единственное, что вам нужно помнить, это копировать URL-адрес изображения, а не профиль человека, загружающего изображение.
1. Запустите браузер и посетите веб-сайт Unsplash.
2. Нажмите на изображение, которое вы хотите установить в качестве баннера, чтобы открыть его.

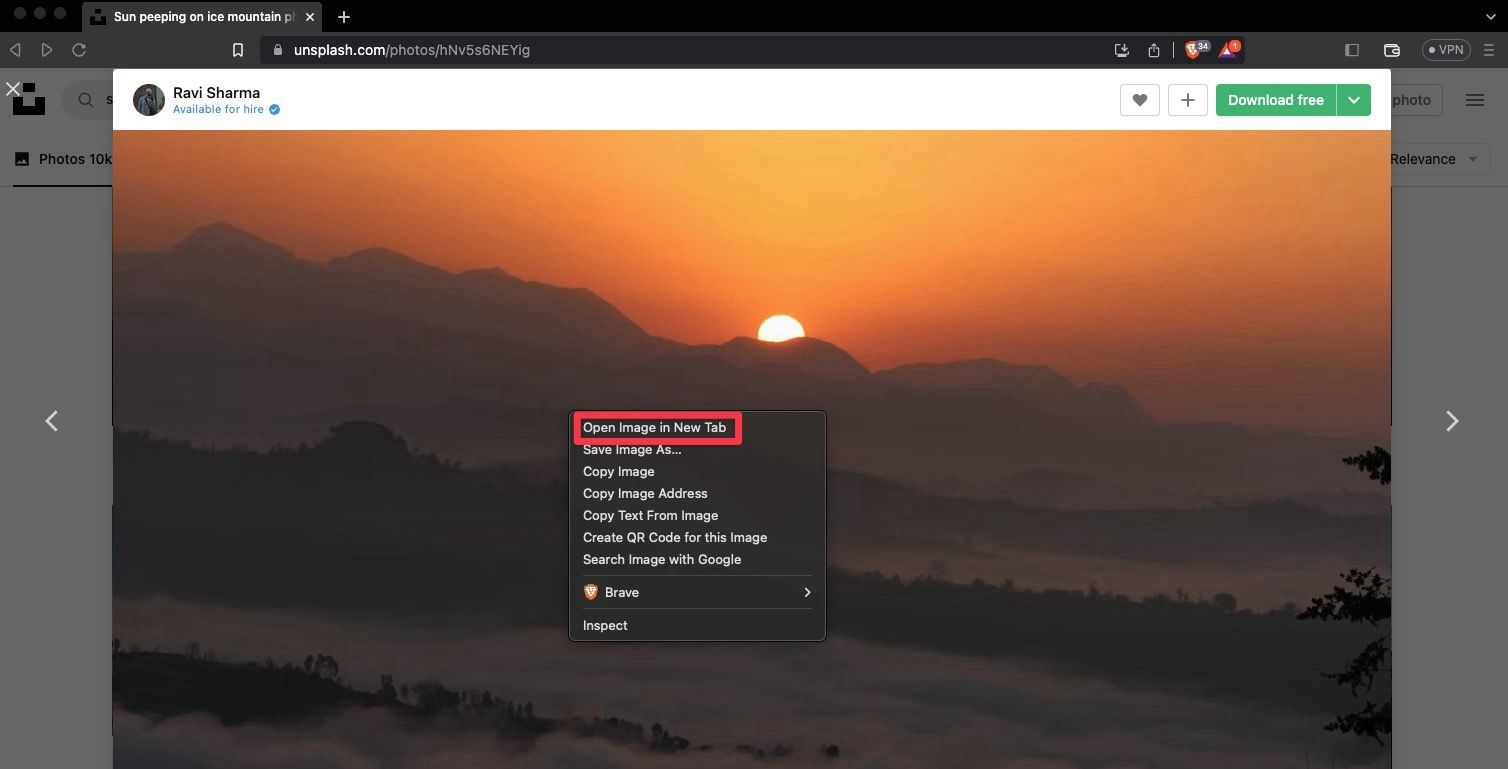
3. Щелкните изображение правой кнопкой мыши и выберите Открыть изображение в новой вкладке вариант.

4. Теперь скопируйте URL-ссылку изображения.

5. Откройте Logseq и используйте трехточечное меню, чтобы открыть Настройки.

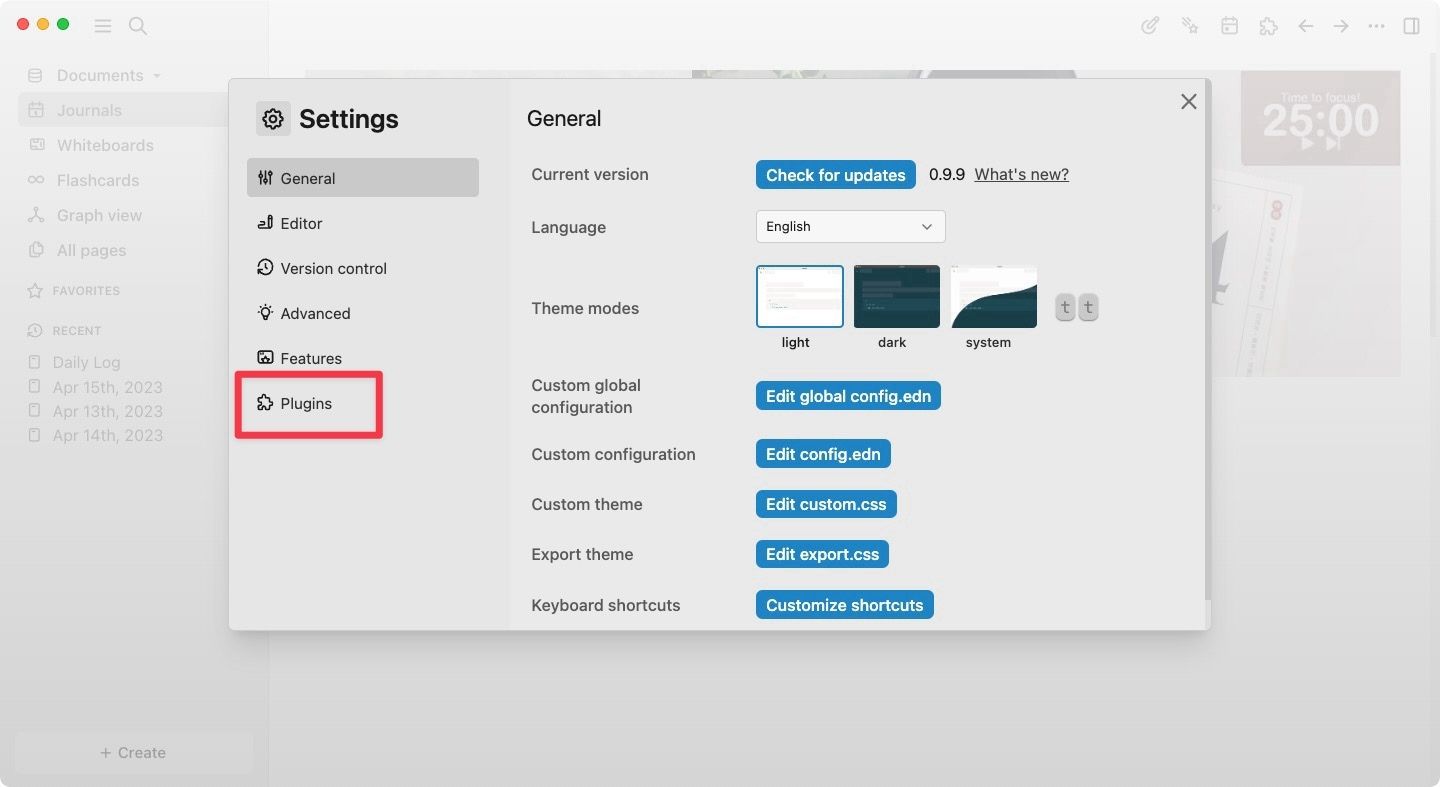
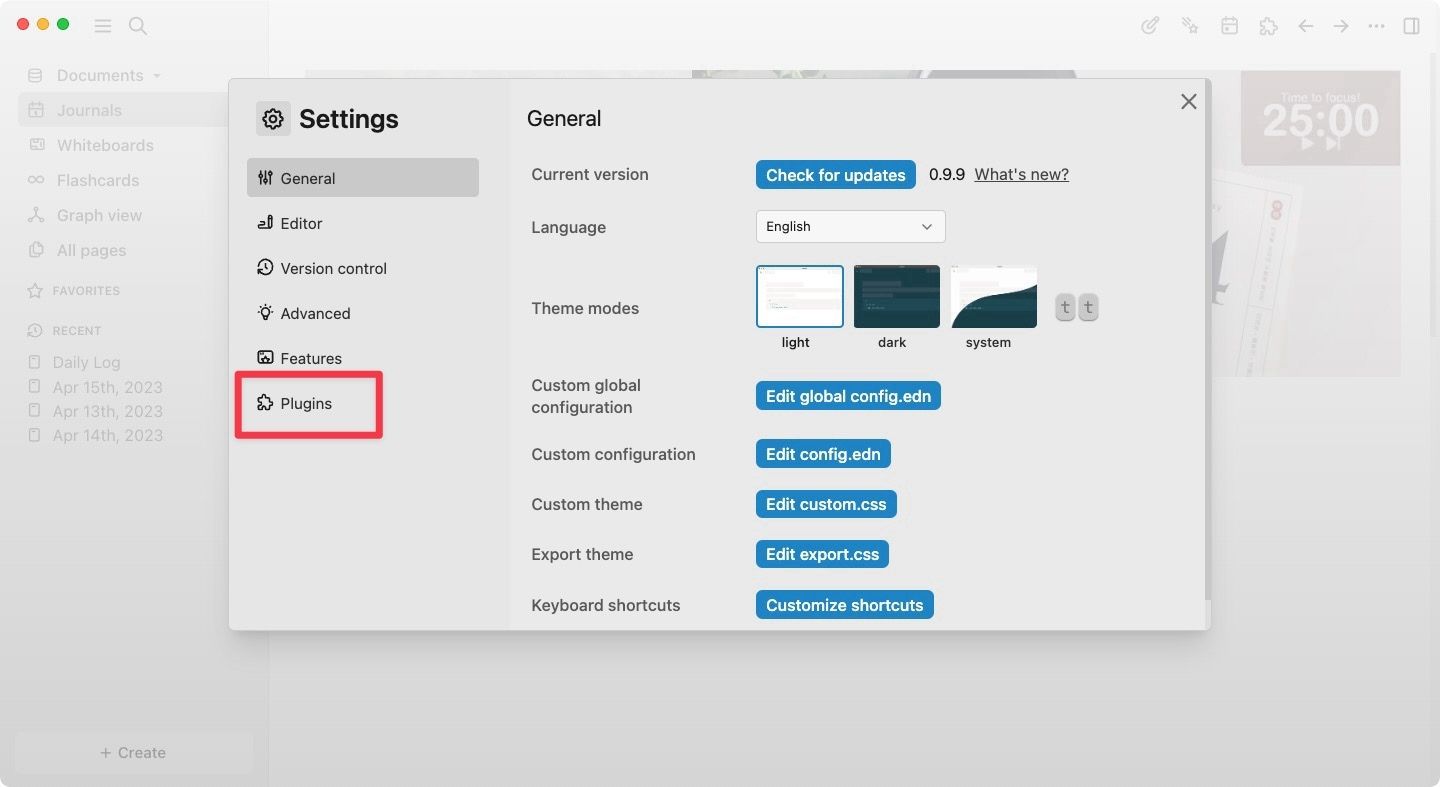
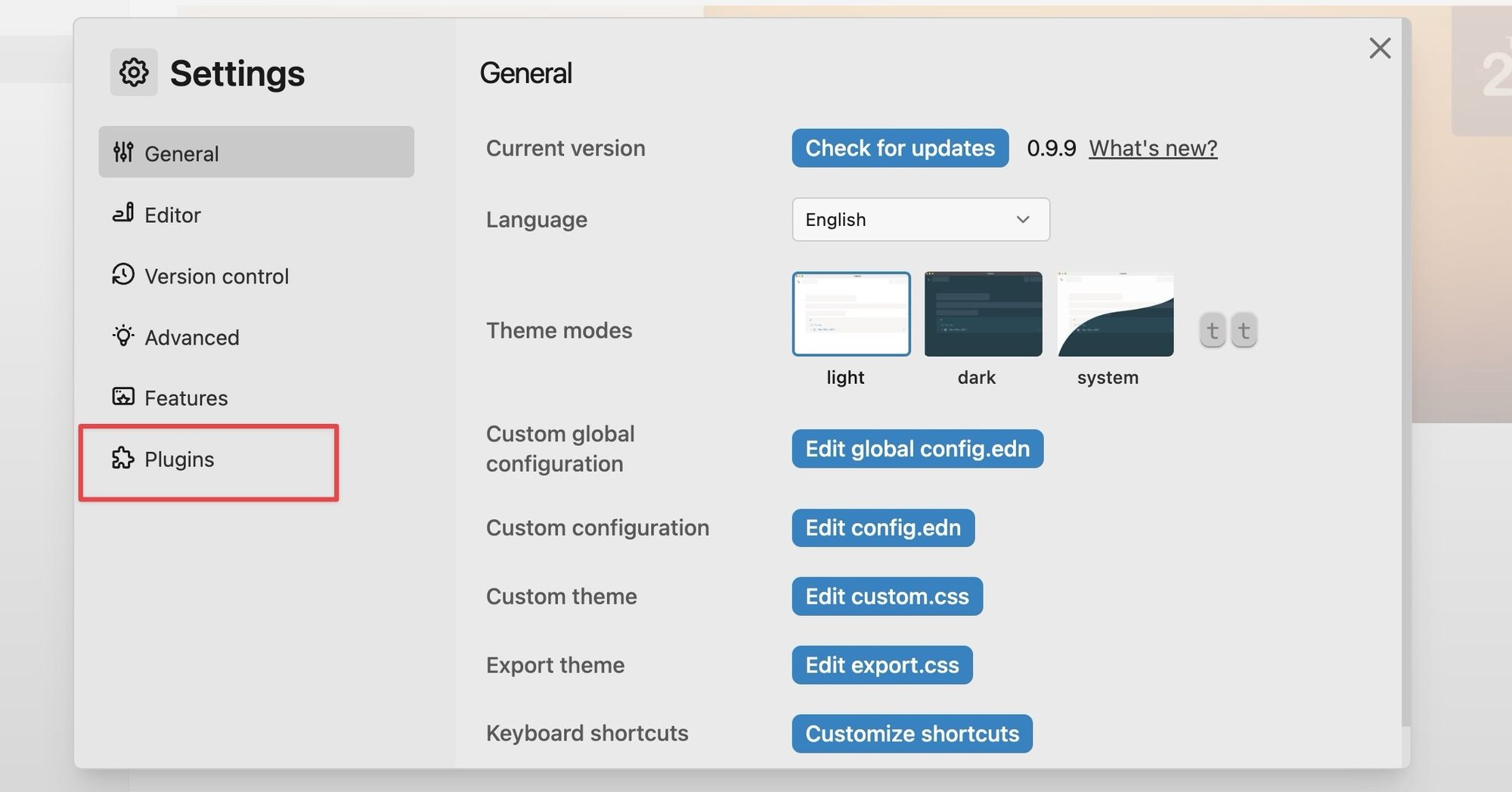
6. Выберите Плагины вариант.

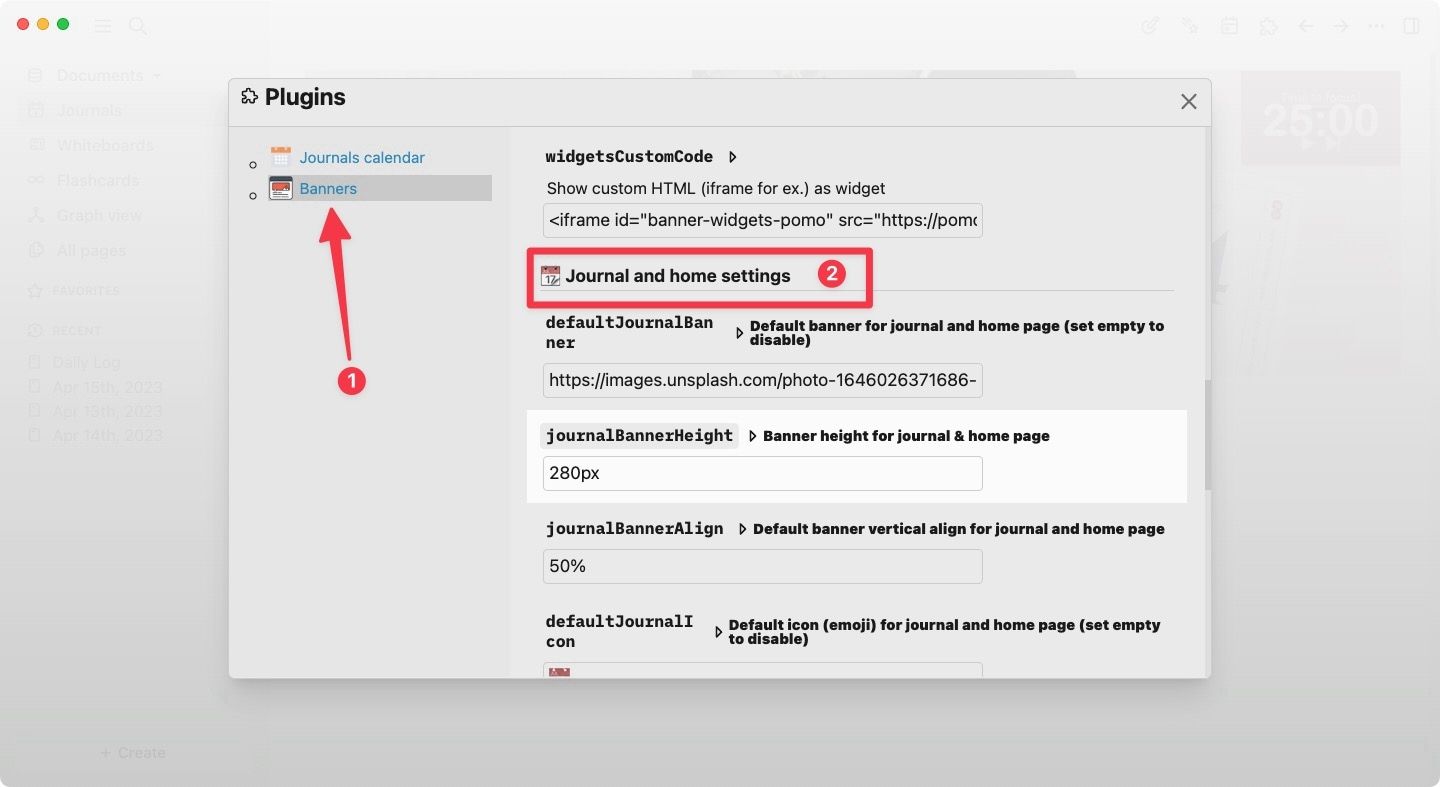
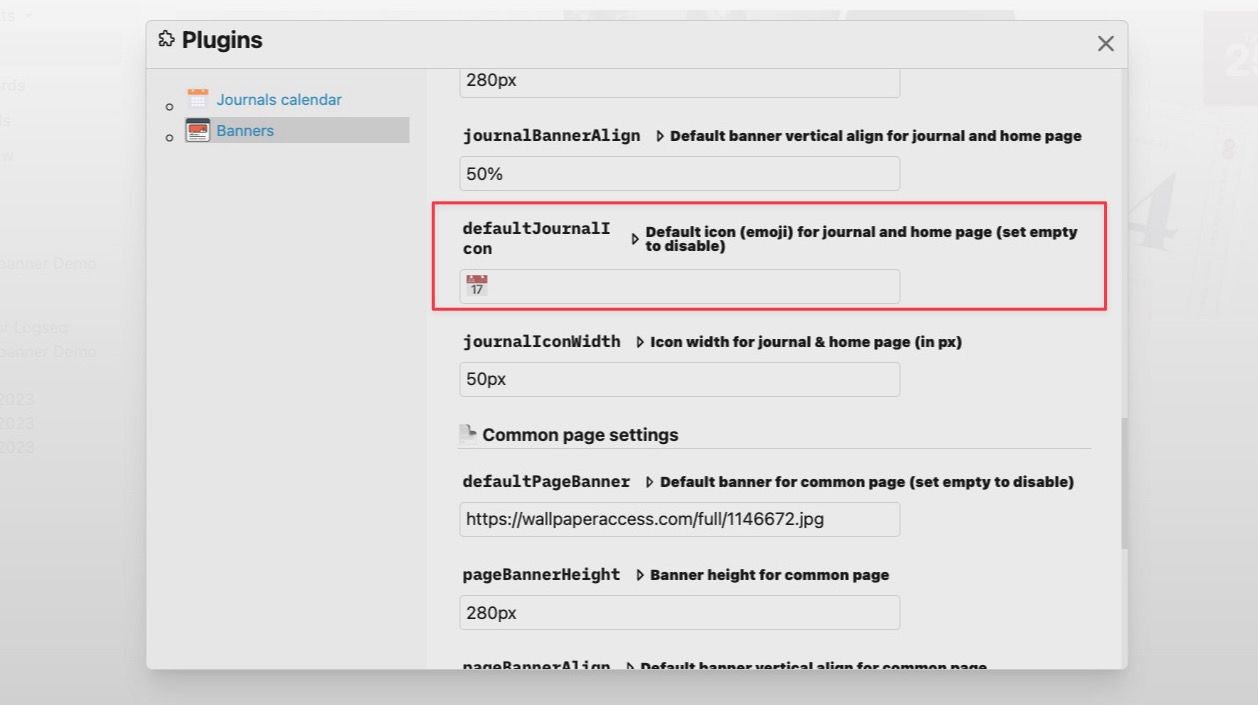
7. Выберите Баннеры и прокрутите вниз, чтобы найти Журнал и домашняя обстановкас.

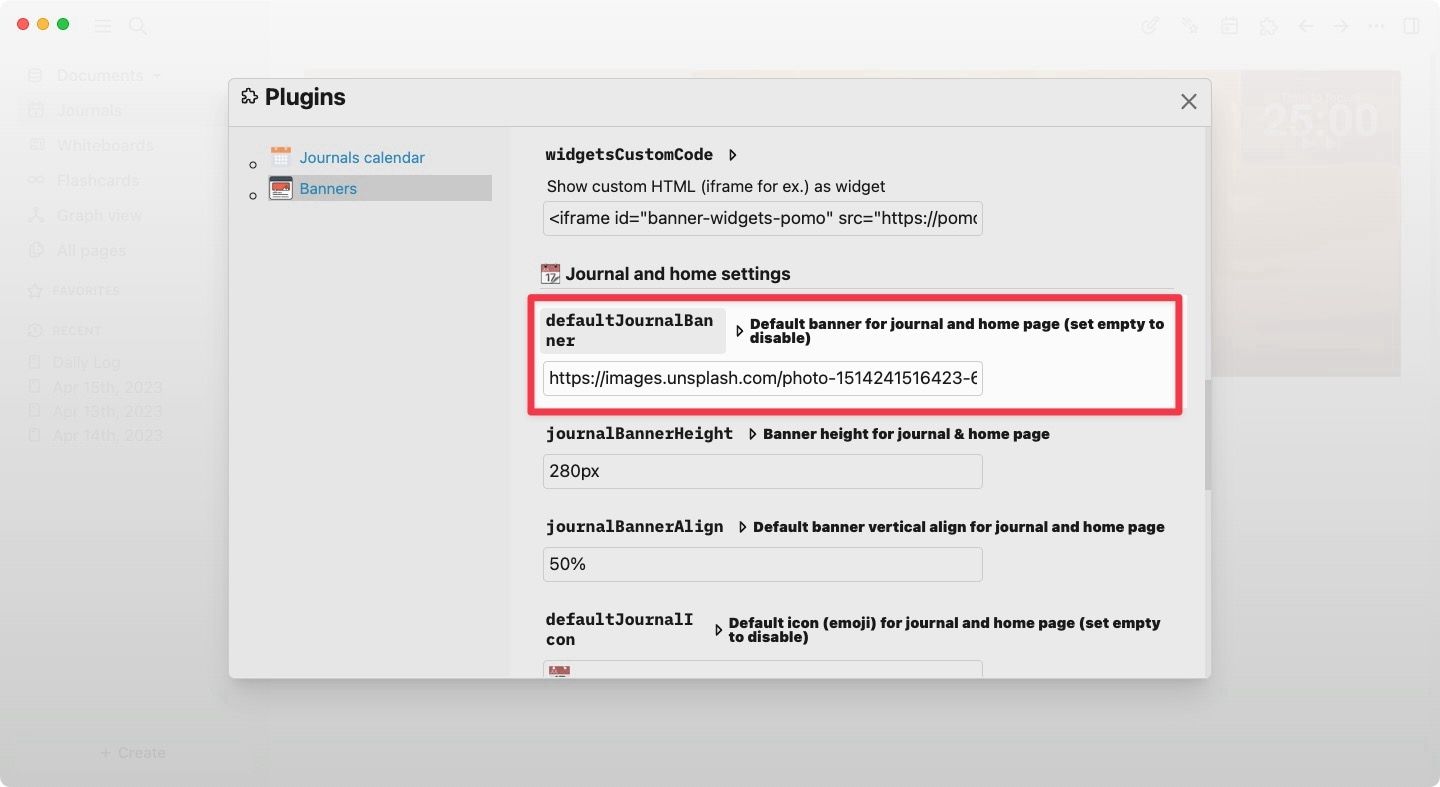
8. Теперь вставьте скопированную ссылку в по умолчаниюJournalBanner поле, чтобы изменить изображение баннера для страницы ежедневных заметок.

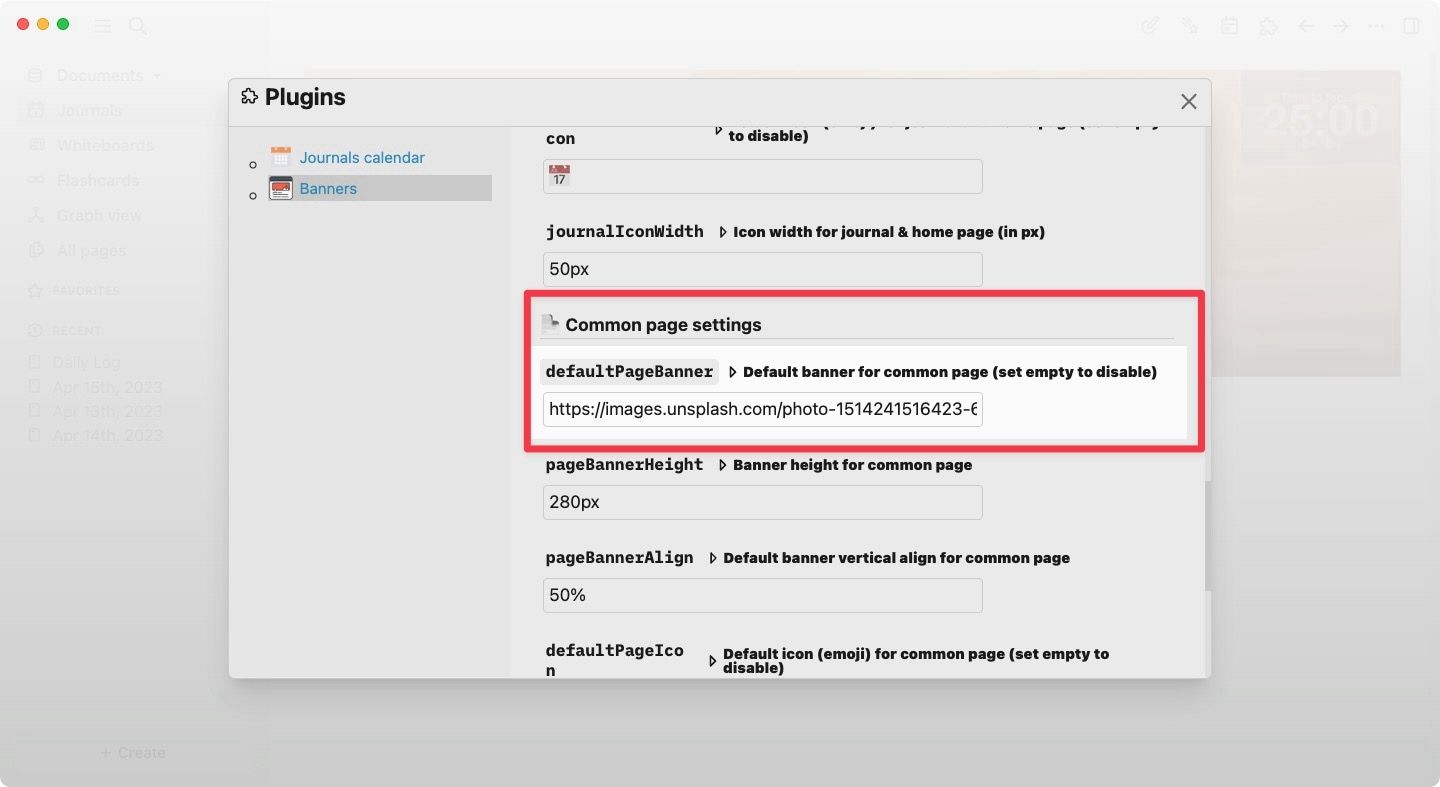
9. Аналогичным образом прокрутите вниз до Общие настройки страницы раздел и вставьте ссылку на изображение под Баннер страницы по умолчанию поле для изменения баннера ваших заметок по умолчанию.

10. Теперь вернитесь к журналу или любой странице заметок, и вы увидите новое изображение в качестве баннера страницы.


Изменение баннера по умолчанию отлично подходит для настройки всего каталога Logseq. Однако если вы хотите добавить разные баннеры для отдельных страниц, следуйте инструкциям в разделах ниже.
💡
Совет: Если вы хотите показывать случайные изображения в качестве баннеров, вы можете разместить следующие ссылки вместо ссылок на конкретные изображения:
– Для случайных избранных изображений: https://source.unsplash.com/featured/1600×900.
– Для Unsplash фото дня: https://source.unsplash.com/1600×900/daily
Настройка значков баннеров по умолчанию
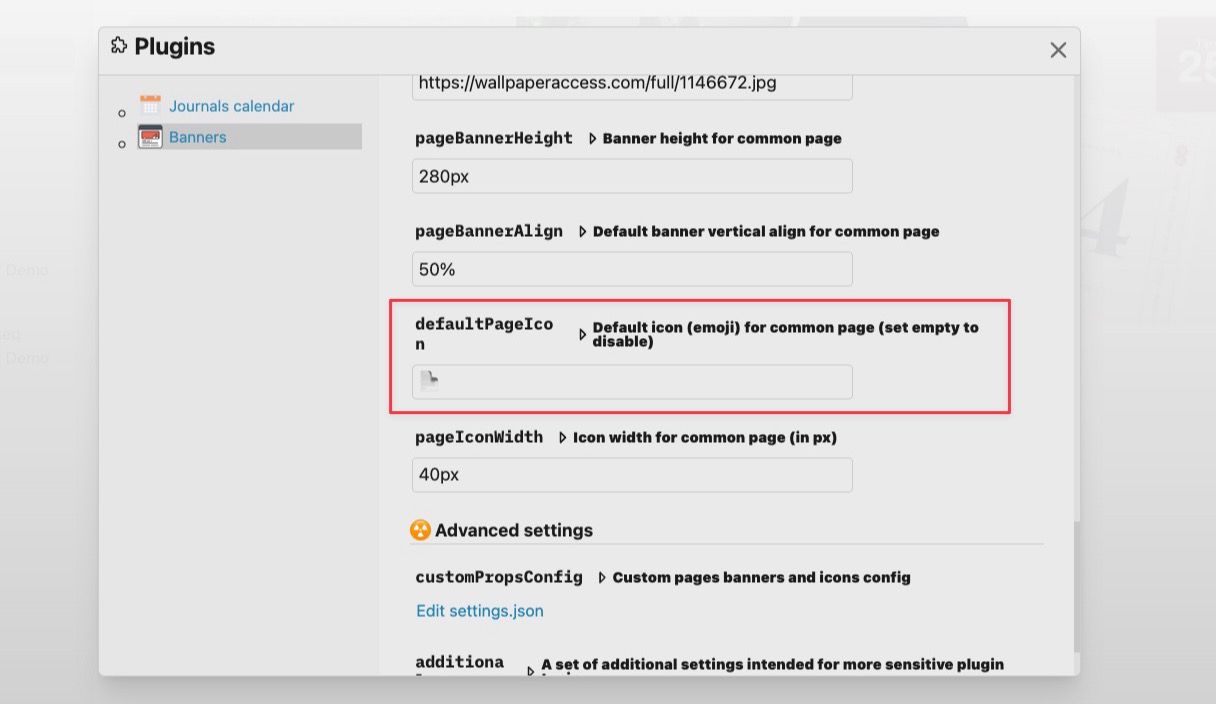
Вы также можете настроить значки страниц по умолчанию, которые вы видите в левом нижнем углу баннеров с изображениями. Вот как вы можете это сделать.
1. Запустите Logseq и используйте трехточечное меню, чтобы открыть Настройки.

2. Откройте Плагины настройки.

3. Выберите Баннеры и прокрутите вниз, чтобы найти значок журнала по умолчанию настройка и изменение значка для страниц журнала.

4. Аналогично меняем иконку под значок страницы по умолчанию возможность изменить значок по умолчанию для других страниц.

Установите разные баннеры и значки страниц для отдельных страниц Logseq.
Плагин Logseq Banners также позволяет пользователям устанавливать отдельные баннеры для страниц Logseq. Вы можете установить разные изображения баннеров для разных заметок, если хотите. Чтобы использовать различные баннеры и значки страниц для страниц Logseq, мы будем использовать функцию свойств в Logseq. Хотя вам не нужно знать о свойствах Logseq, если вы хотите узнать больше, вы можете ознакомиться с нашим руководством по созданию шаблонов Logseq, где мы говорили больше на эту тему.
Прежде чем продолжить, не забудьте скопировать ссылку на изображение, которое вы хотите установить в качестве баннера страницы.
1. Откройте страницу Logseq, на которой вы хотите настроить баннер.

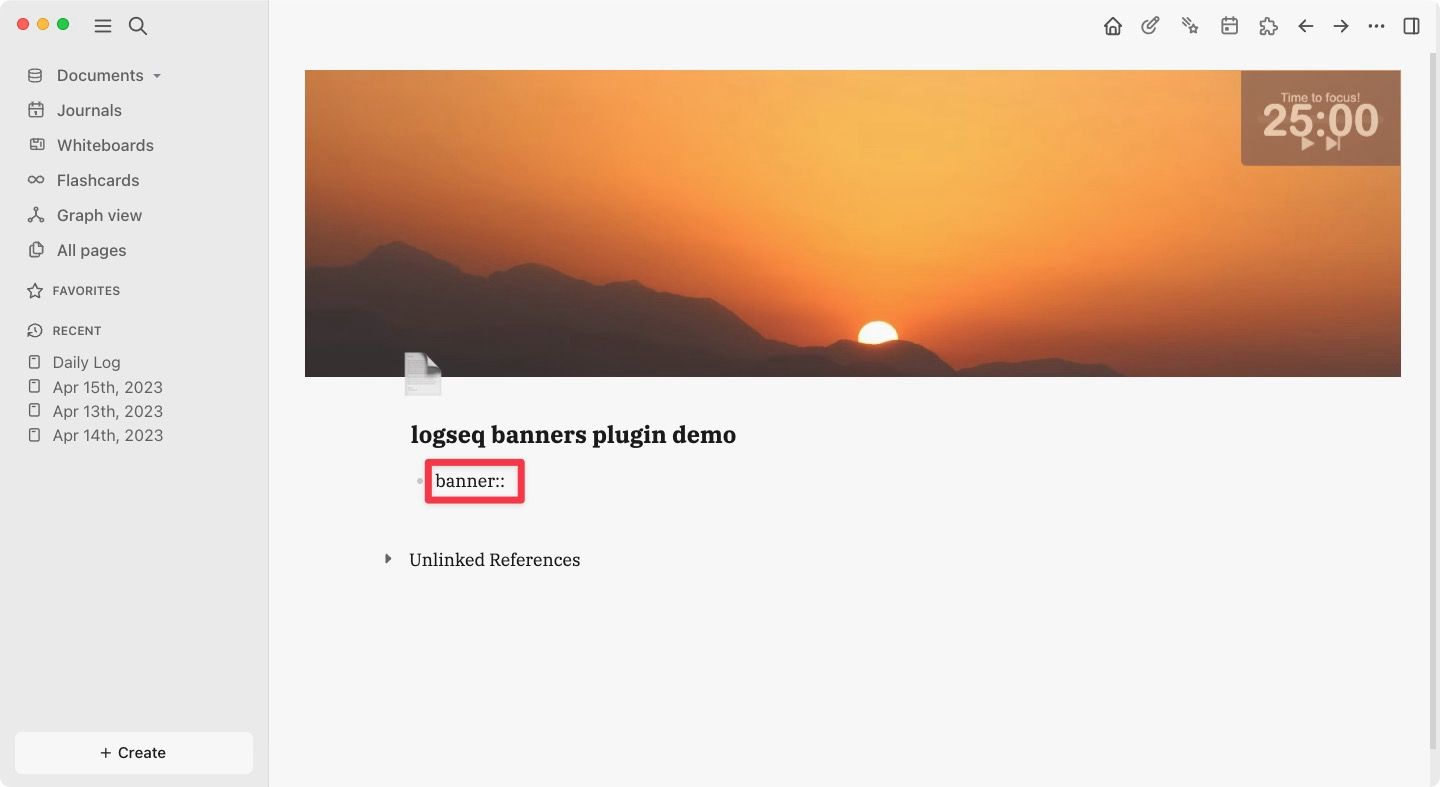
2. В первом узле маркера добавьте новое свойство с именем баннер::. Добавьте пробел и вставьте ссылку на изображение.

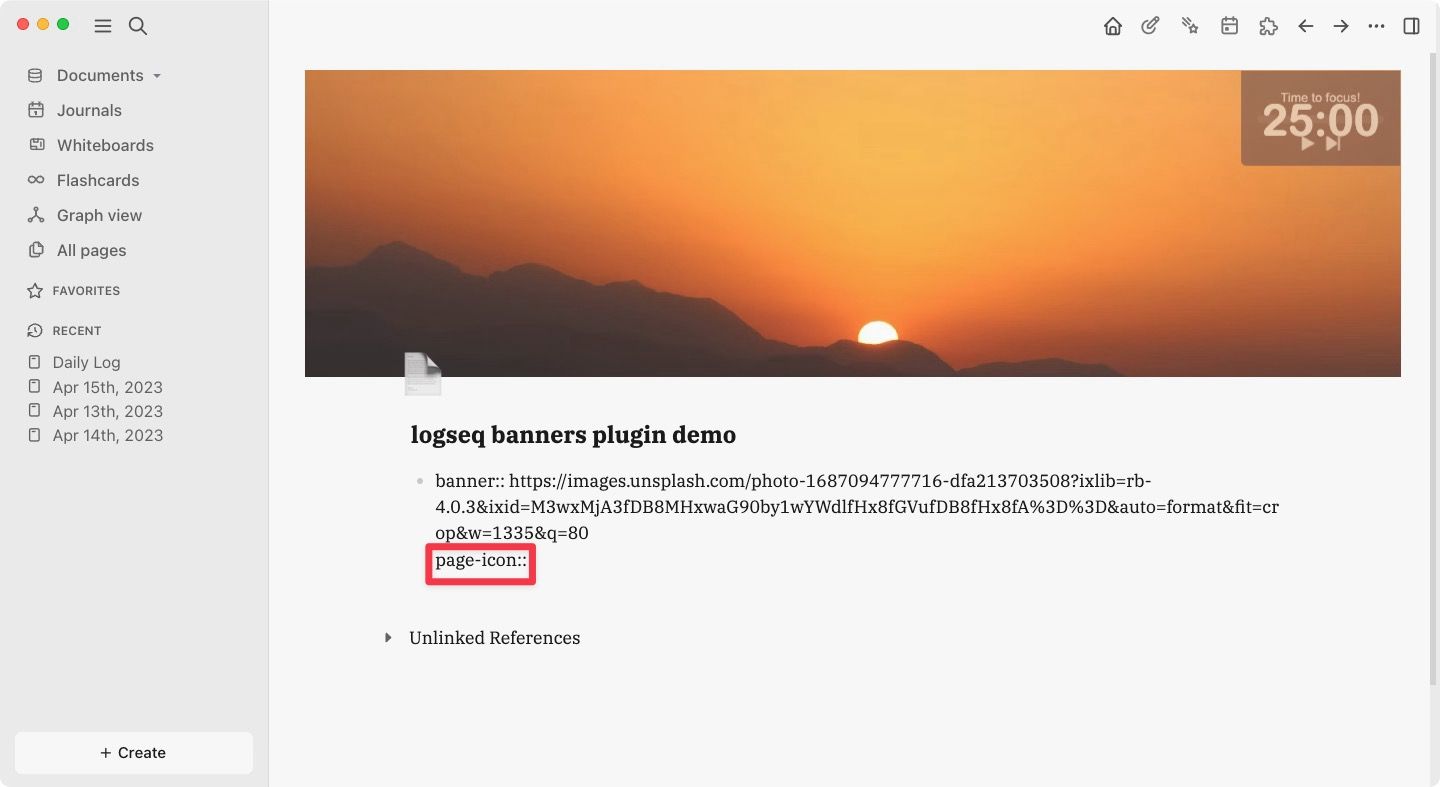
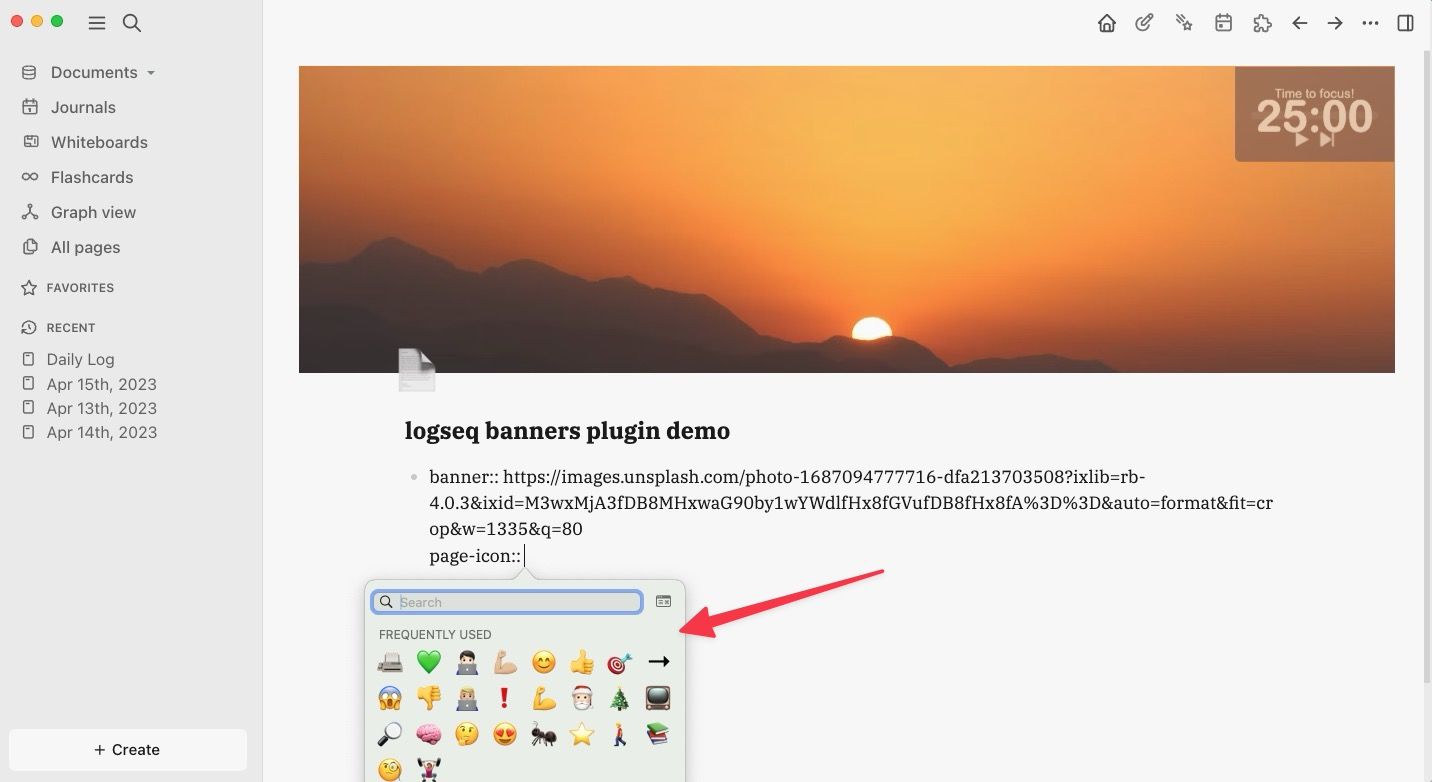
3. Теперь давайте добавим пользовательский значок для страницы. Нажмите клавишу ввода/возврата, чтобы добавить новую строку, и введите значок страницы:: свойство.

4. На Mac нажмите сочетание клавиш Command+Control+Пробел (⌘+⌥+Пробел), чтобы вызвать клавиатуру эмодзи.

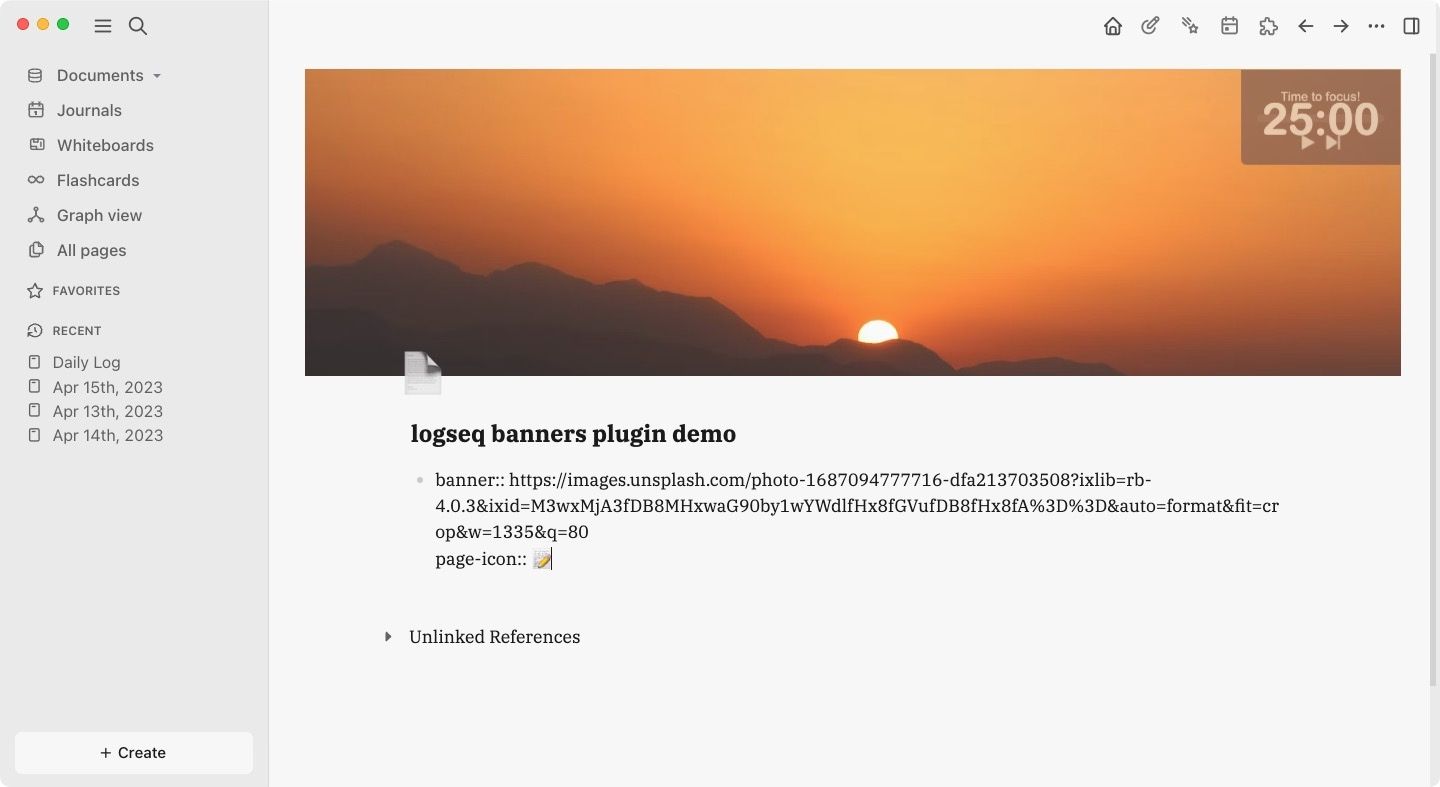
5. Теперь выберите значок и щелкните вне поля свойств, чтобы применить изменения.

6. Для применения изменений может потребоваться несколько секунд. Если вы не видите изменения, откройте другую страницу Logseq и вернитесь, и все будет работать. Вот как выглядит наша страница после добавления пользовательского изображения и значка.

Плагин Banners for Logseq позволяет не только добавлять баннеры на страницы, но также позволяет добавлять виджеты календаря и погоды, а также таймер Pomodoro и ежедневные котировки. В этом разделе мы покажем вам, как вы можете добавлять и настраивать эти виджеты баннеров Logseq.
Как добавить виджеты календаря в баннеры Logseq
Наиболее полезным виджетом для баннера страницы ежедневных заметок является виджет календаря. Добавление этого виджета позволит вам отображать ежемесячный календарь в области баннера. Вот как вы это делаете.
1. Чтобы добавить виджет календаря к изображению нашего баннера, мы установим Календарь блоков плагин. Щелкните трехточечное меню и выберите Плагины вариант.

2. Теперь выберите Торговая площадка вариант и искать Блокировать Календарь.

3. Нажмите кнопку «Установить», чтобы установить плагин.

4. Чтобы открыть настройки плагина, используйте трехточечное меню, чтобы открыть Настройки.

5. Выберите Плагины вариант.

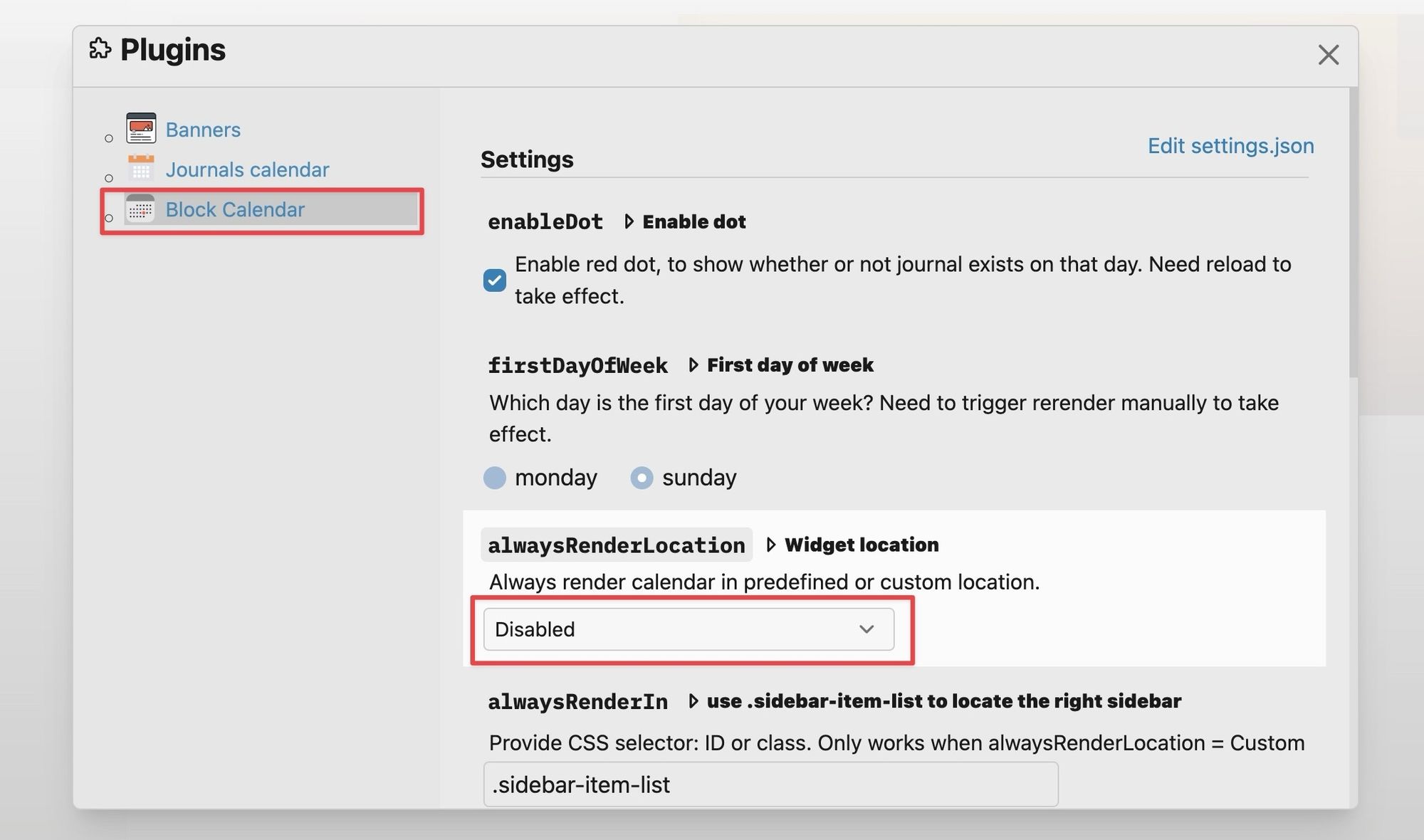
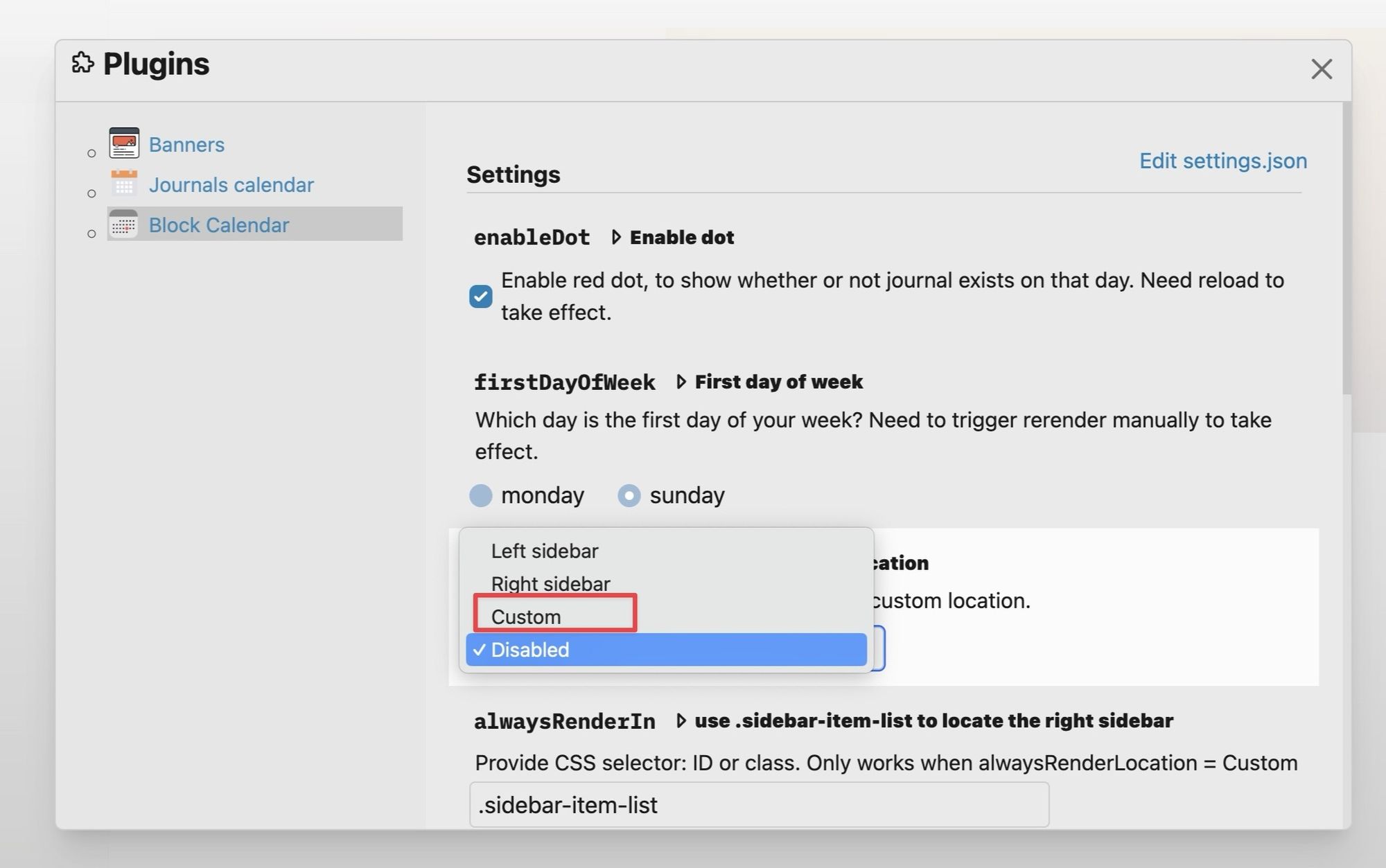
6. Выберите Календарь блоков и щелкните раскрывающееся меню под всегдаRenderLocation вариант.

7. Установите его на Обычай.

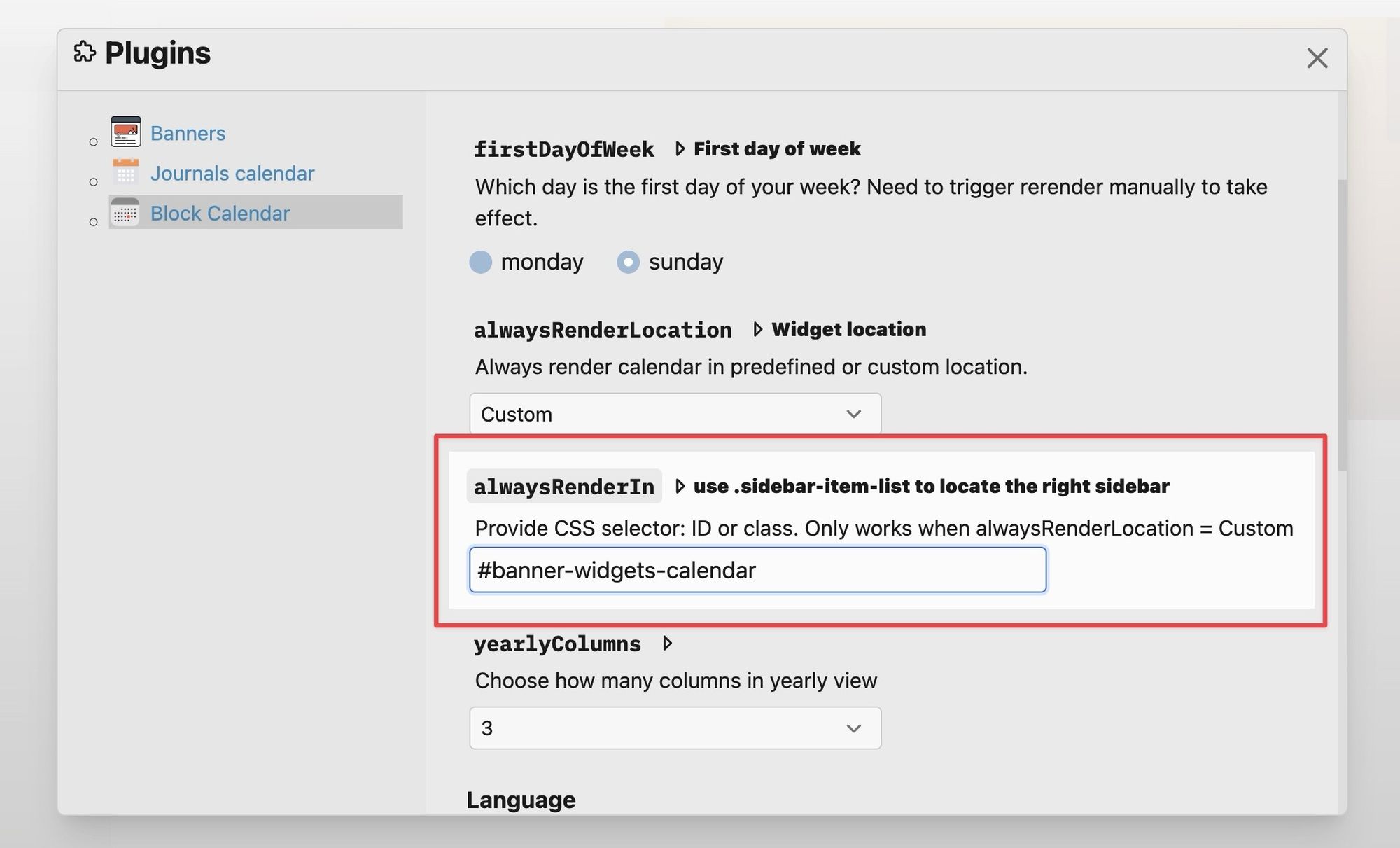
8. В всегдаRenderIn поле, паста #баннер-виджеты-календарь.

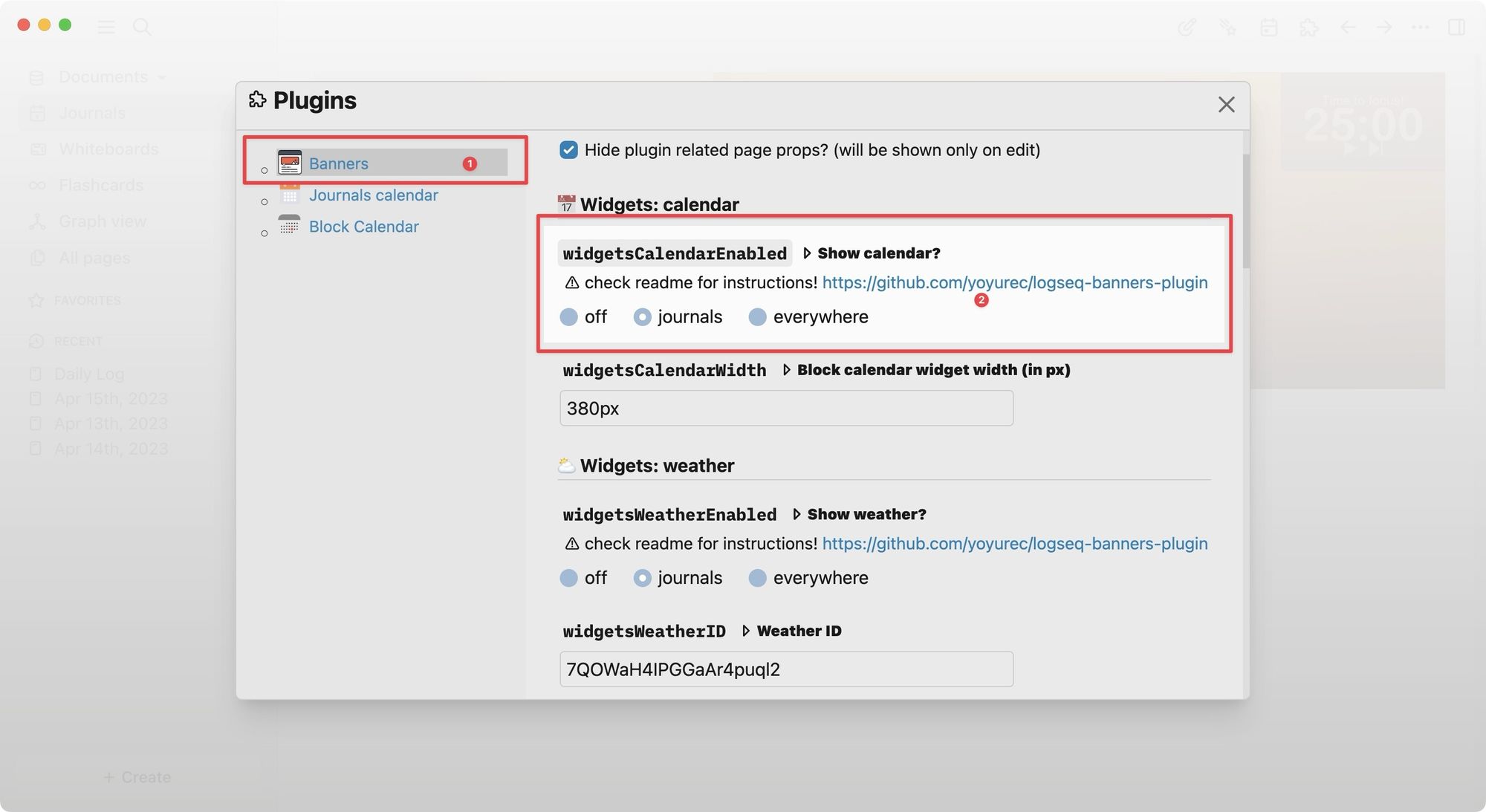
9. Теперь выберите Баннеры плагин. Под Виджеты: календарь выберите, хотите ли вы отображать виджет календаря только на страницах журнала или на всех страницах. Вы также можете установить здесь ширину виджета в пикселях.

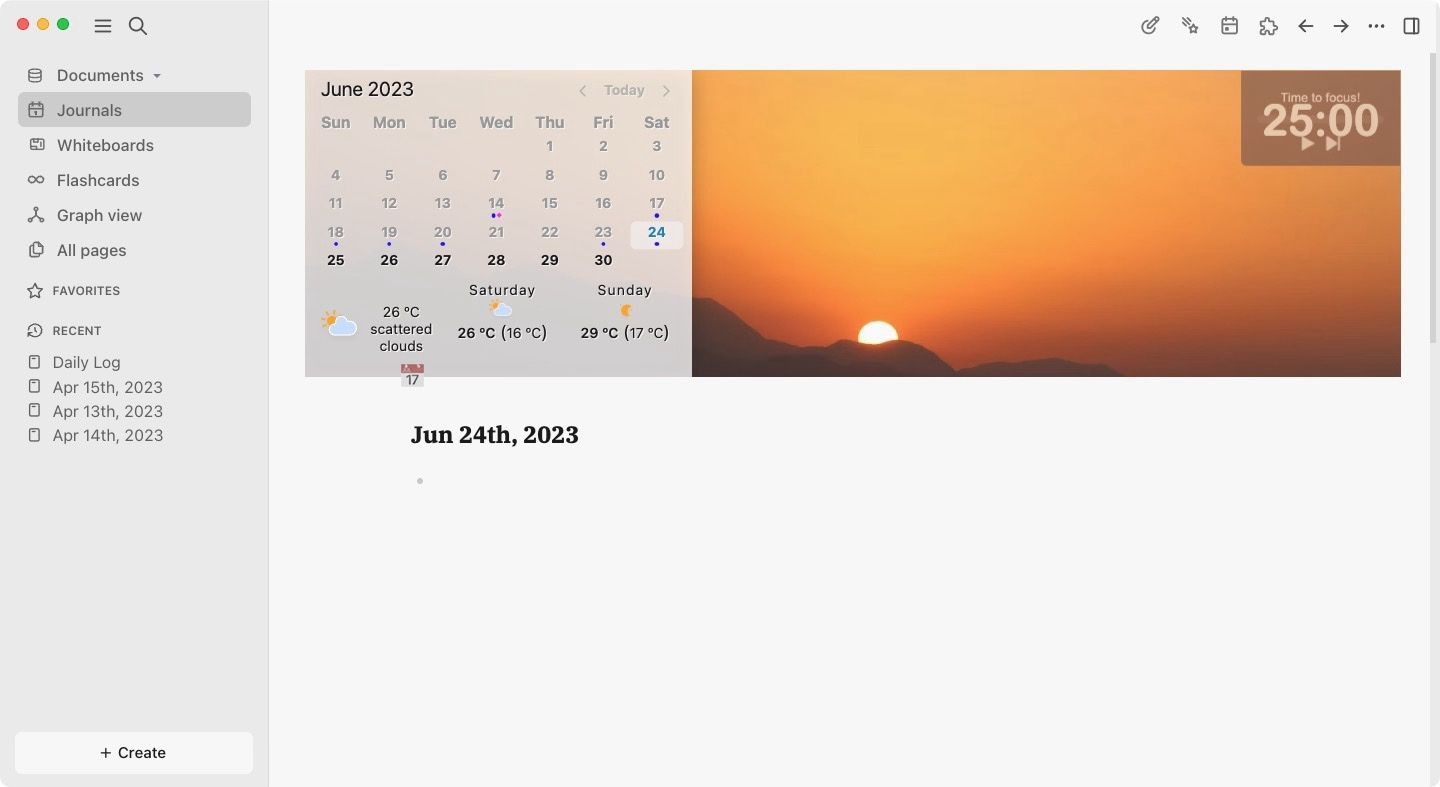
10. После настройки параметров вернитесь на страницу журнала Logseq, чтобы увидеть виджет календаря.

Как добавлять, удалять и редактировать виджет погоды в баннере Logseq
По умолчанию на всех баннерах отображается информация о погоде. Однако вам нужно настроить виджеты, чтобы они отображали погоду в вашем регионе. В этом разделе мы покажем вам, как добавлять, удалять и настраивать виджеты погоды в баннерах Logseq.
1. Чтобы настроить виджет погоды так, чтобы он отображал информацию о погоде в вашем регионе, нам придется использовать сторонний сервис под названием Укажите значение понятиягетс. Нажмите здесь, чтобы открыть его веб-сайт на вашем Mac.
2. Теперь зарегистрируйтесь, указав адрес электронной почты или свою учетную запись Google. Вы также можете создать временный идентификатор электронной почты на своем Mac, если не хотите делиться своей электронной почтой.

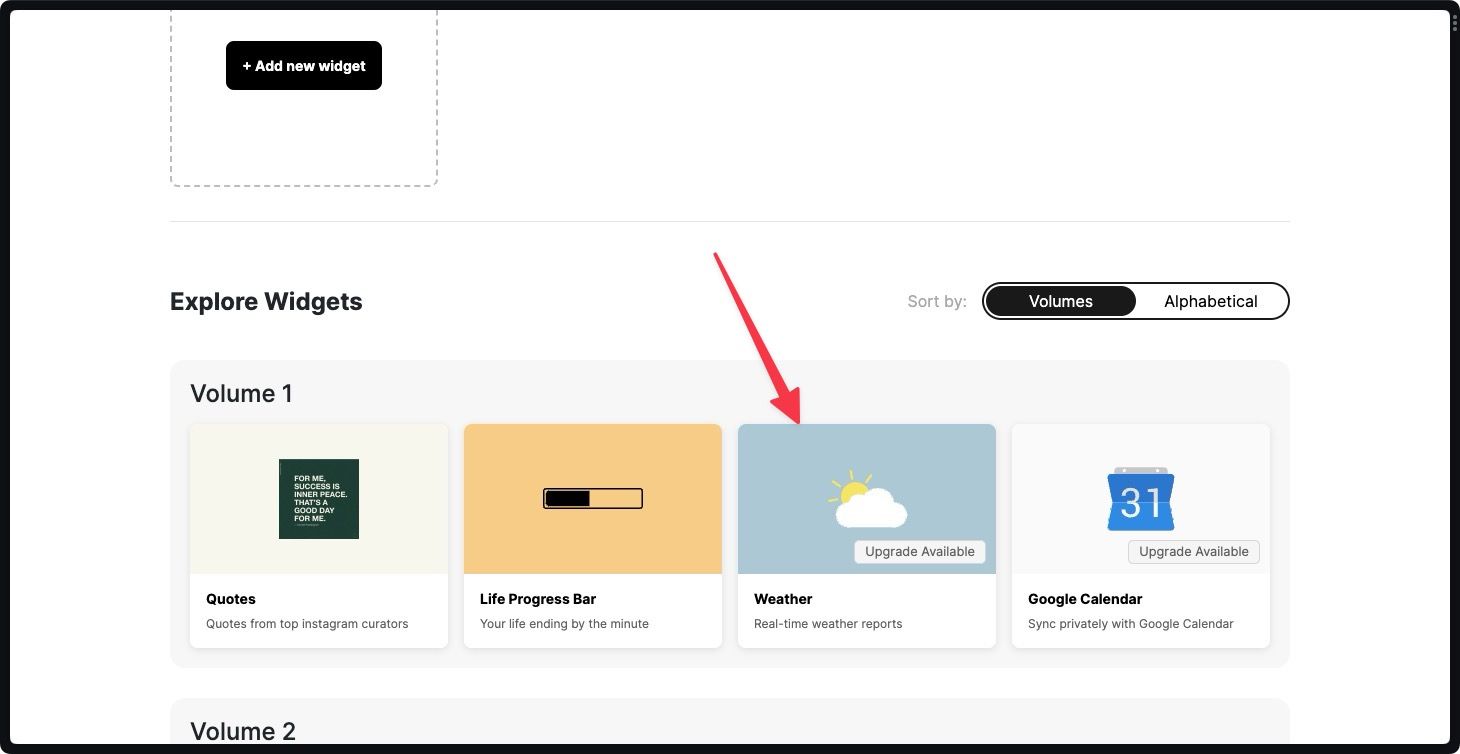
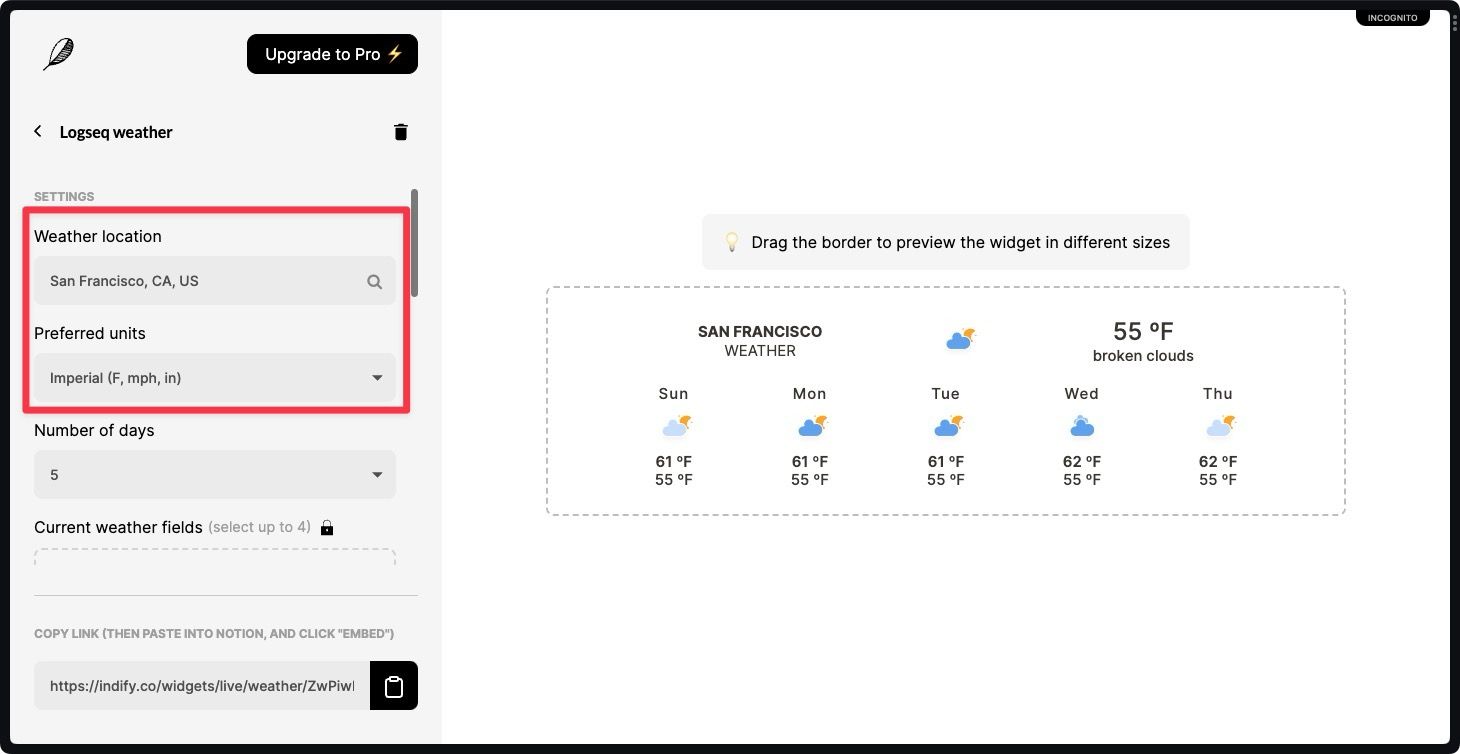
3. После входа нажмите кнопку Погода вариант виджета.

4. Дайте ему любое название и нажмите кнопку Продолжать кнопка.

5. На этой странице используйте инструменты настройки, чтобы настроить виджет погоды. Вы можете изменить его размер, местоположение, предпочтительные единицы измерения и многое другое.

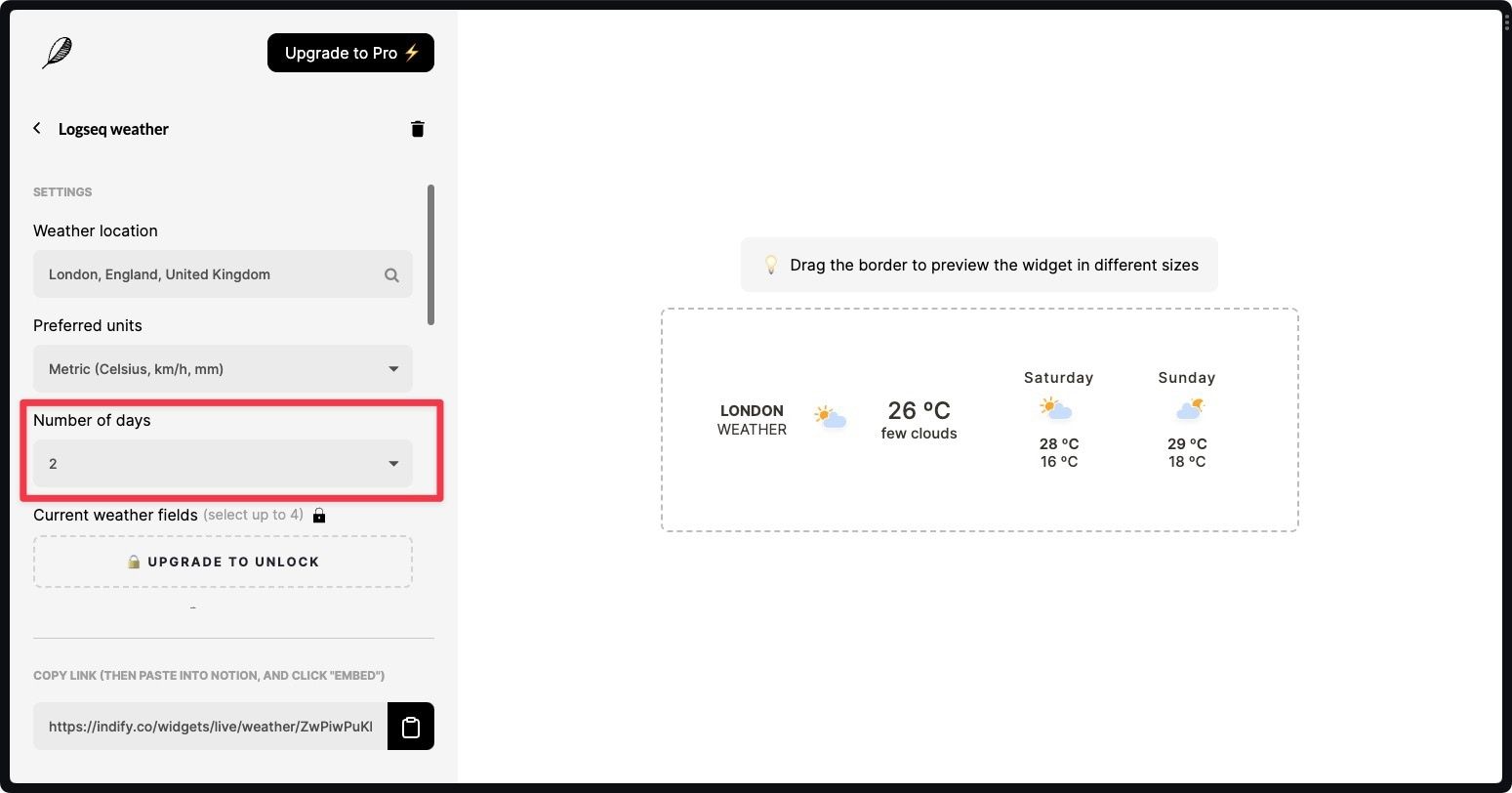
6. Чтобы виджет не занимал всю ширину баннера, установите количество дней равным 2. Теперь нажмите кнопку копирования, чтобы скопировать ссылку на виджет.

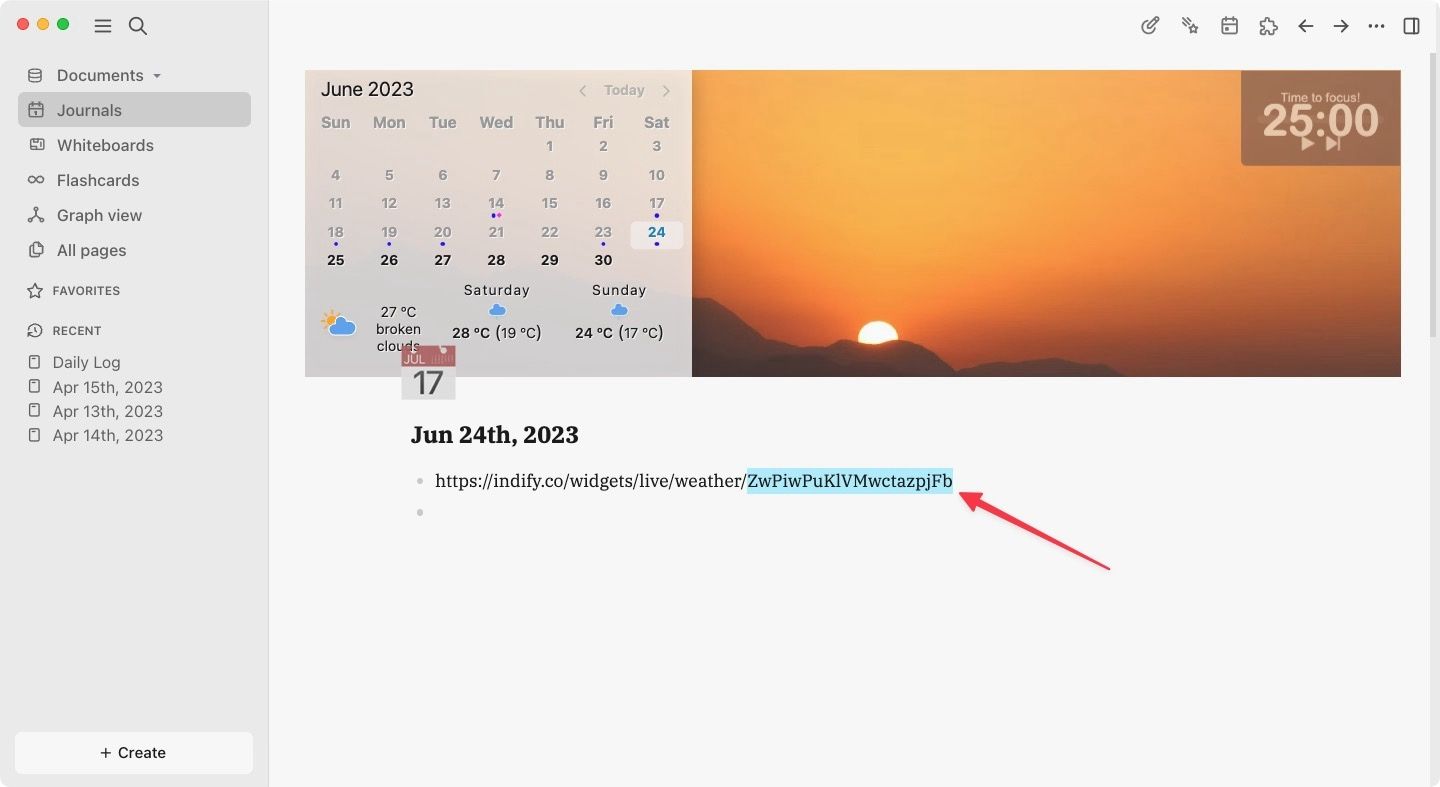
7. Теперь запустите Logseq и вставьте ссылку куда угодно. Скопируйте выделенную часть ссылки и удалите остальную часть.

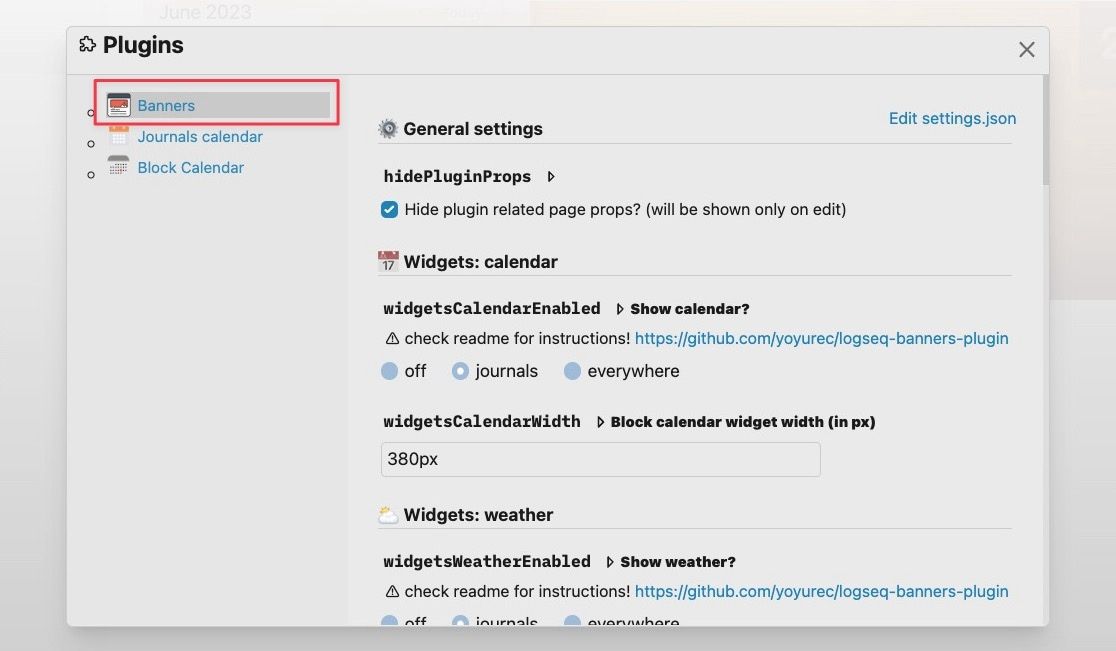
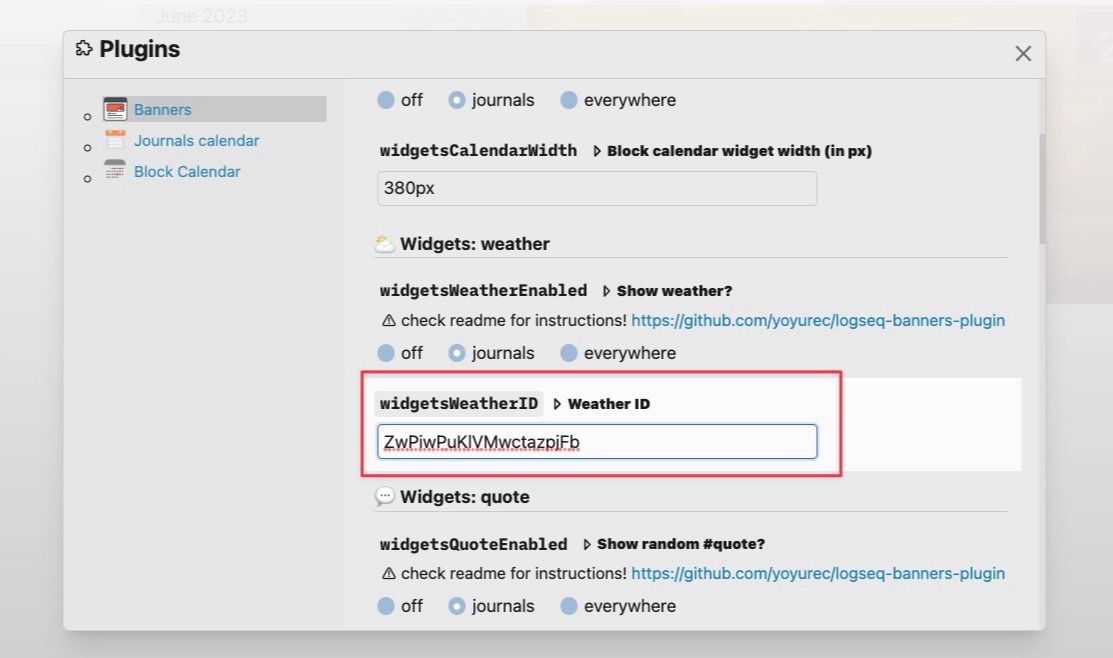
8. Откройте настройки плагина баннеров, перейдя в Настройки → Плагины → Баннеры.

9. Прокрутите вниз, чтобы найти Виджеты: погода и замените идентификатор погоды на скопированный идентификатор.

10. Чтобы показать погоду на всех страницах, выберите повсюду вариант. Отсюда вы также можете полностью отключить виджет погоды, если хотите.

11. Вот так выглядит наша страница после включения виджета погоды.

Как отображать цитаты на изображениях баннеров Logseq
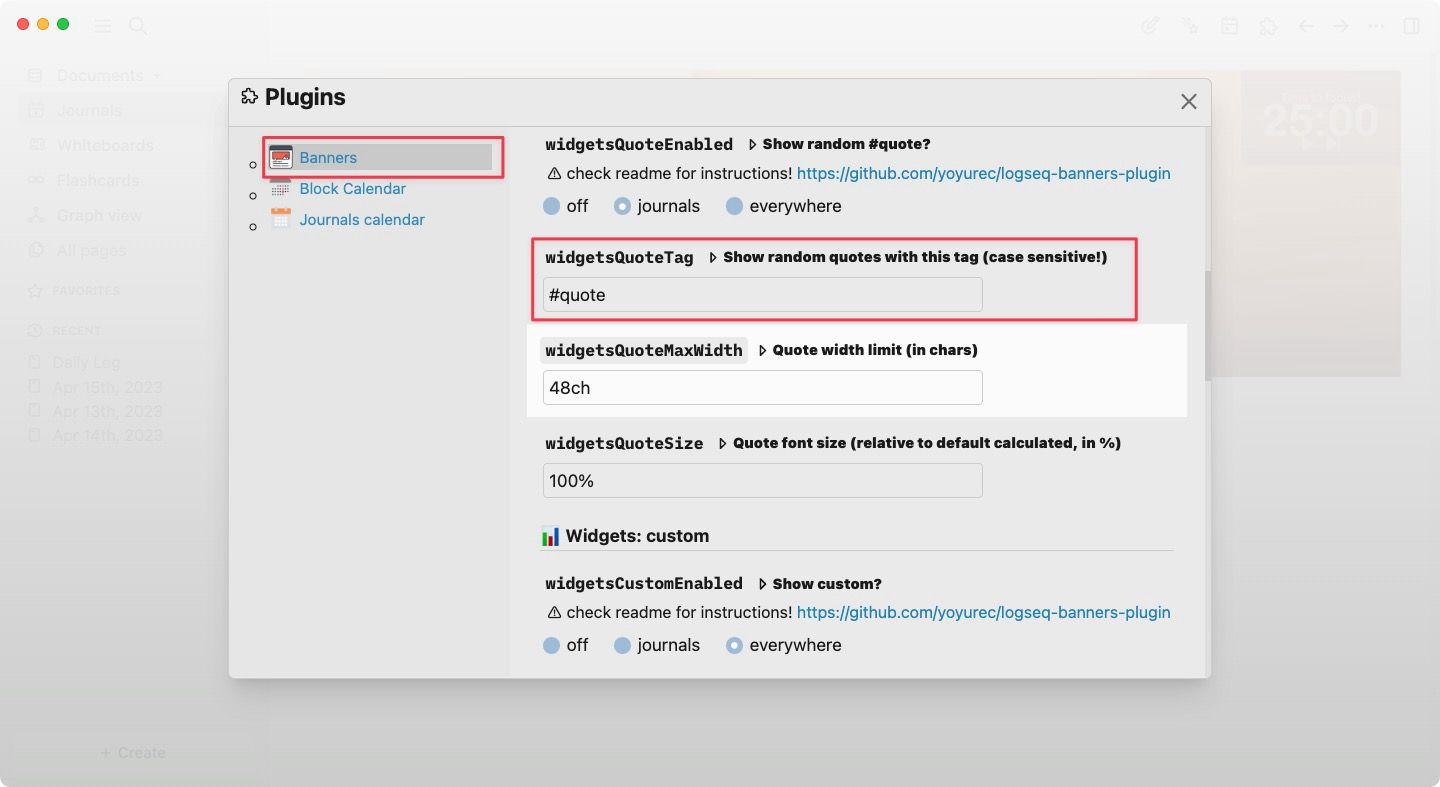
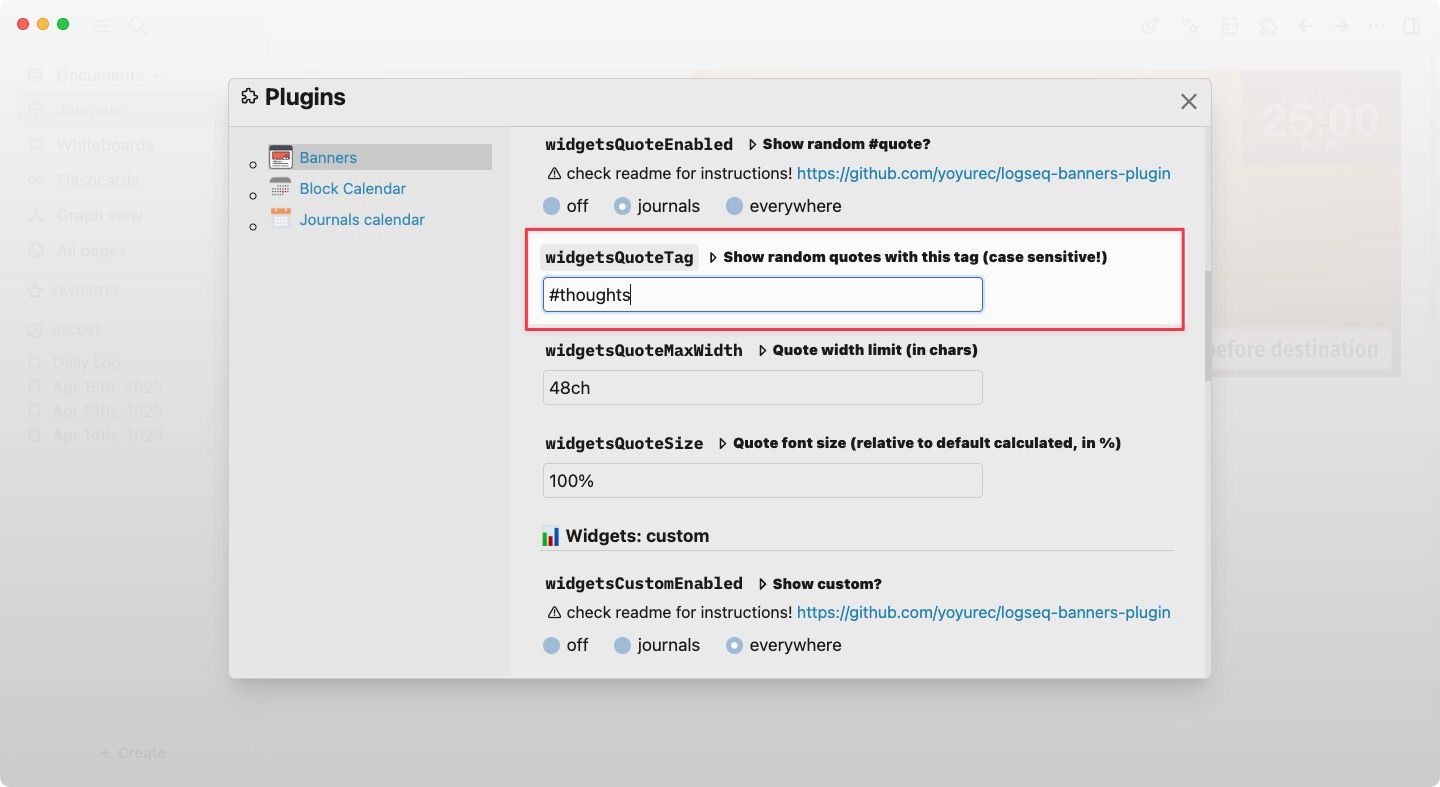
Вы также можете отображать кавычки в изображении баннера на страницах Logseq. Плагин отображает котировки, которые вы уже добавили в свой каталог Logseq. Чтобы показать котировки, откройте настройки плагина, перейдя в Настройки → Плагины → Баннеры и прокрутите вниз, чтобы найти Виджеты: цитата раздел. Теперь измените тег кавычек на тег, который вы используете для кавычек в вашем каталоге.

Например, предположим, что я использую #thoughts для кавычек в моем каталоге Logseq. Я могу добавить этот хэштег, чтобы показать цитаты в баннере. Как и другие виджеты, вы можете выбрать, хотите ли вы отображать эти цитаты только на страницах журнала или на всех страницах.

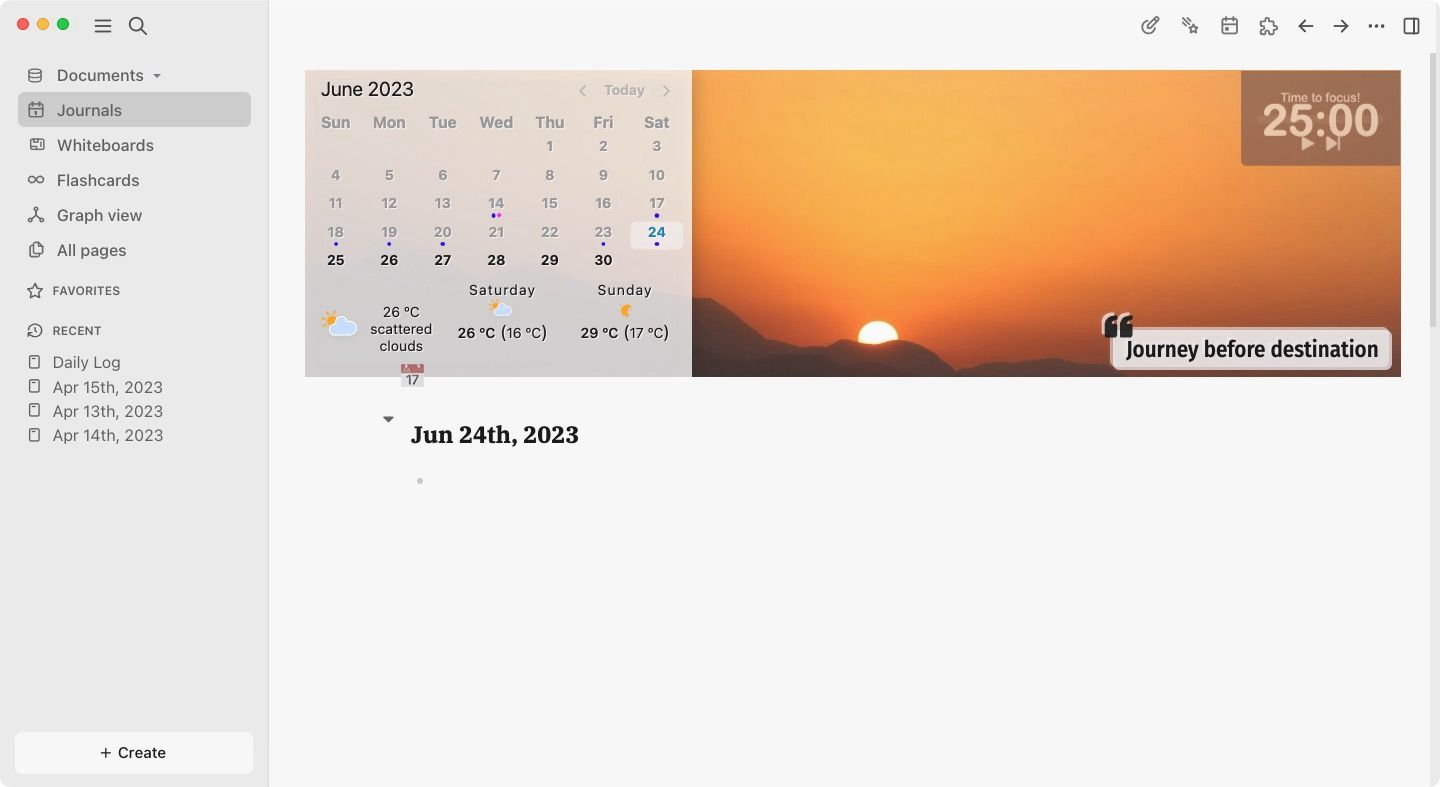
Вы можете увидеть, как выглядит страница моего журнала после включения виджета котировок.

Как удалить виджет таймера Pomodoro
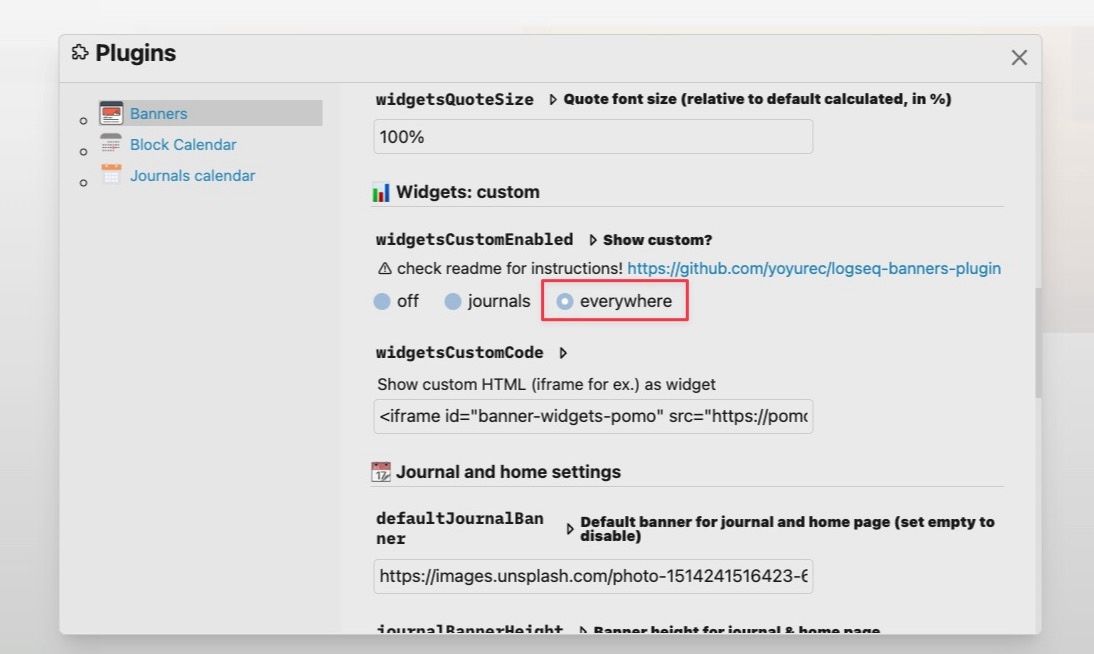
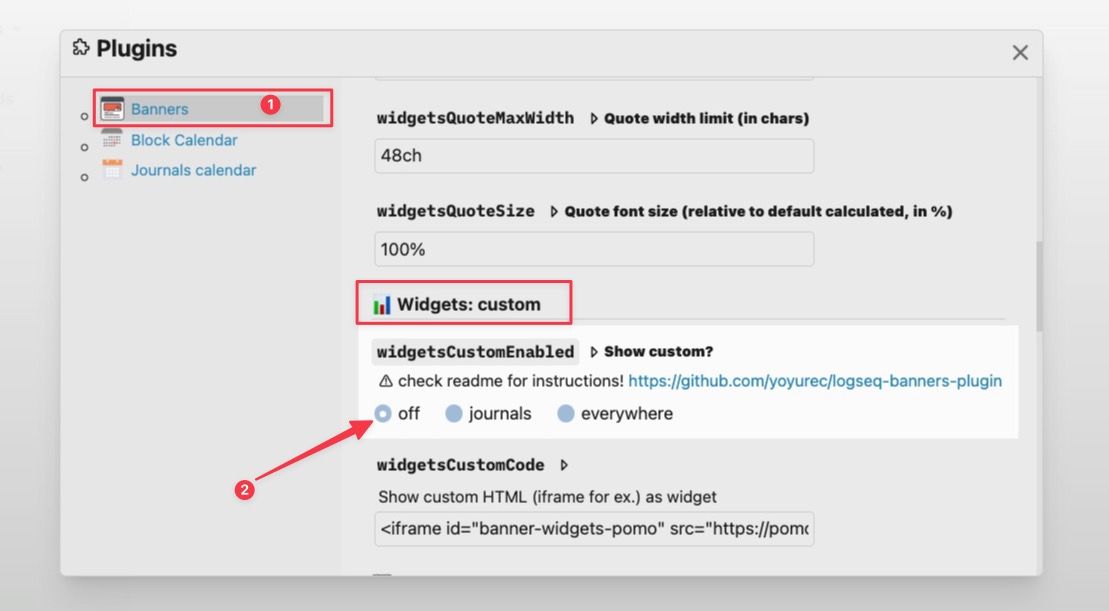
Виджет таймера Pomodoro может помочь вам стать более продуктивным. Но если вы уже используете технику Pomodoro через плагин Logseq Agenda или вообще не хотите использовать таймер, вы можете отключить его, перейдя в Настройки → Плагины → Баннеры. Прокрутите вниз до Виджеты: пользовательские раздел и выключите его.

Как скрыть баннеры на страницах Logseq
Есть два способа скрыть баннеры на страницах Logseq. Первый шаг — удалить изображение баннера по умолчанию для страниц Logseq и применить баннеры только к нужным страницам. Второй способ — оставить баннер по умолчанию видимым на всех страницах и удалить его с отдельных страниц Logseq, где вы не хотите видеть баннер. Ниже мы объяснили оба этих метода.
Скрыть изображение баннера по умолчанию для страниц Logseq
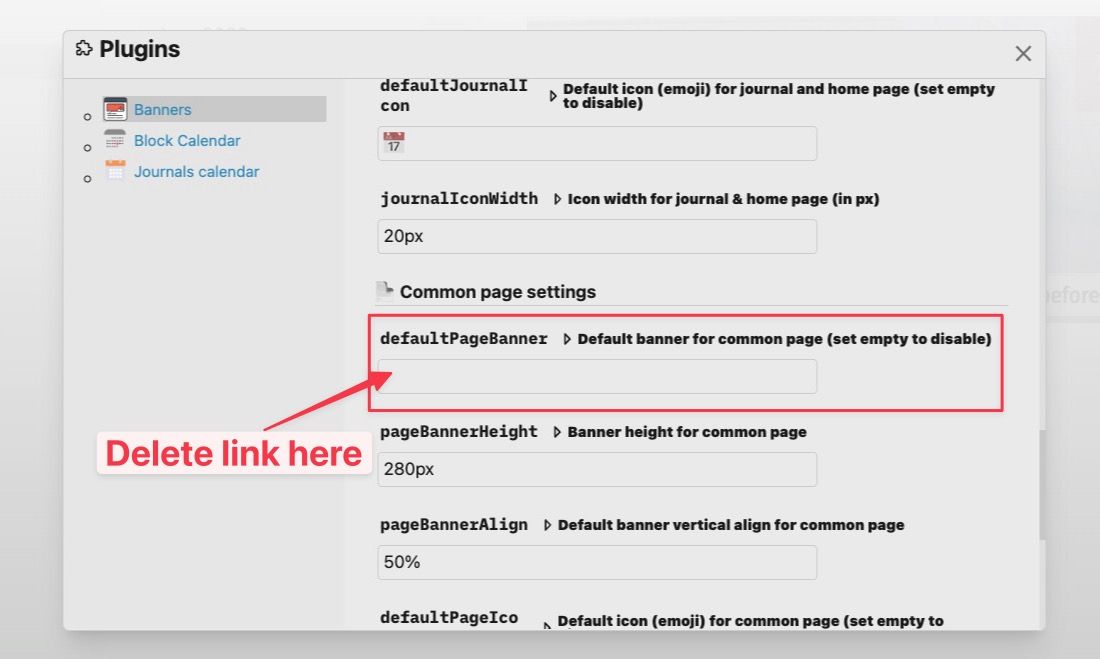
Чтобы скрыть изображения баннеров по умолчанию для всех страниц Logseq (кроме ежедневных заметок или страниц журнала), перейдите к Настройки → Плагины → Баннеры. Прокрутите вниз до Общие настройки страницы раздел и удалите URL-адрес изображения из defualtPageBanner раздел.

Скрыть изображение баннера для отдельных страниц в Logseq
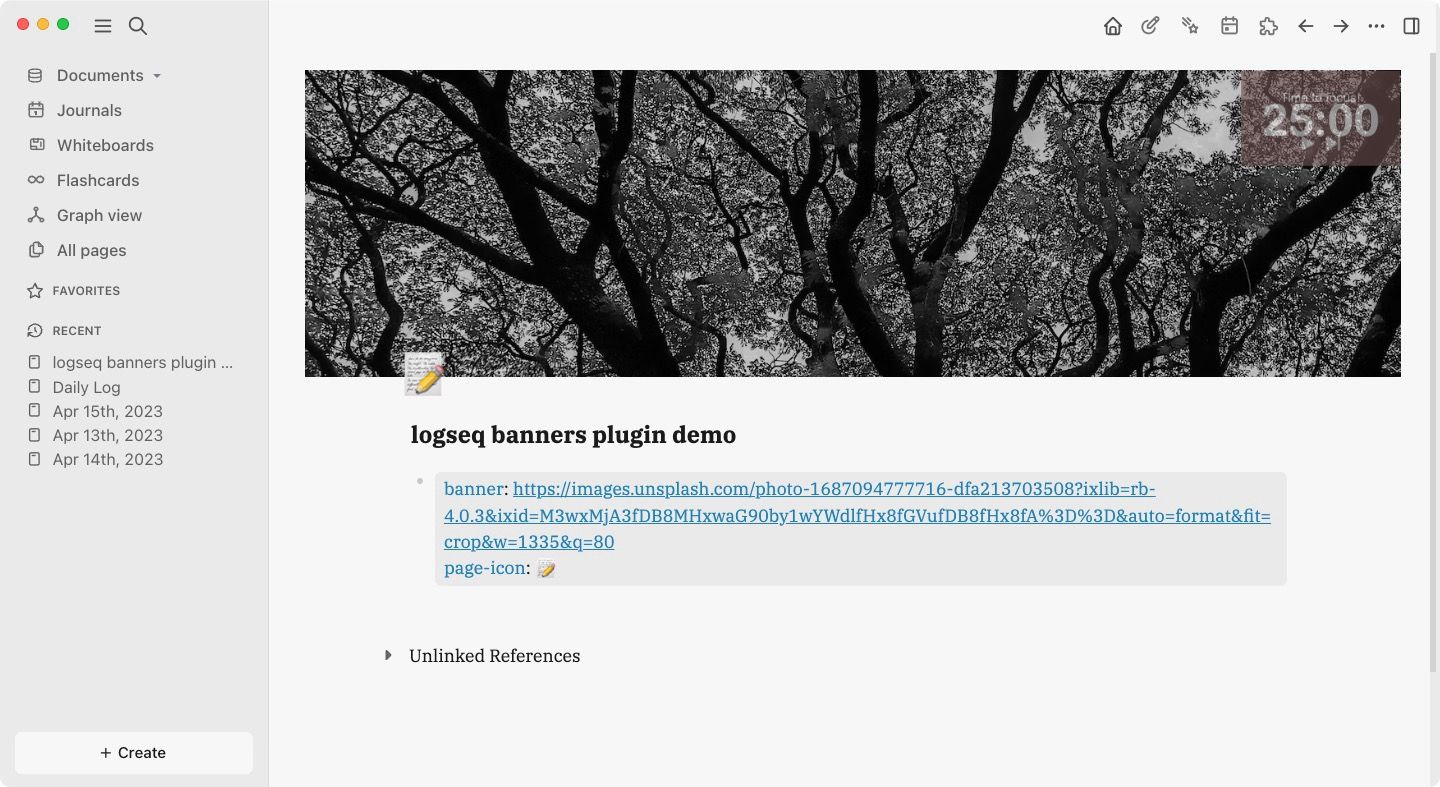
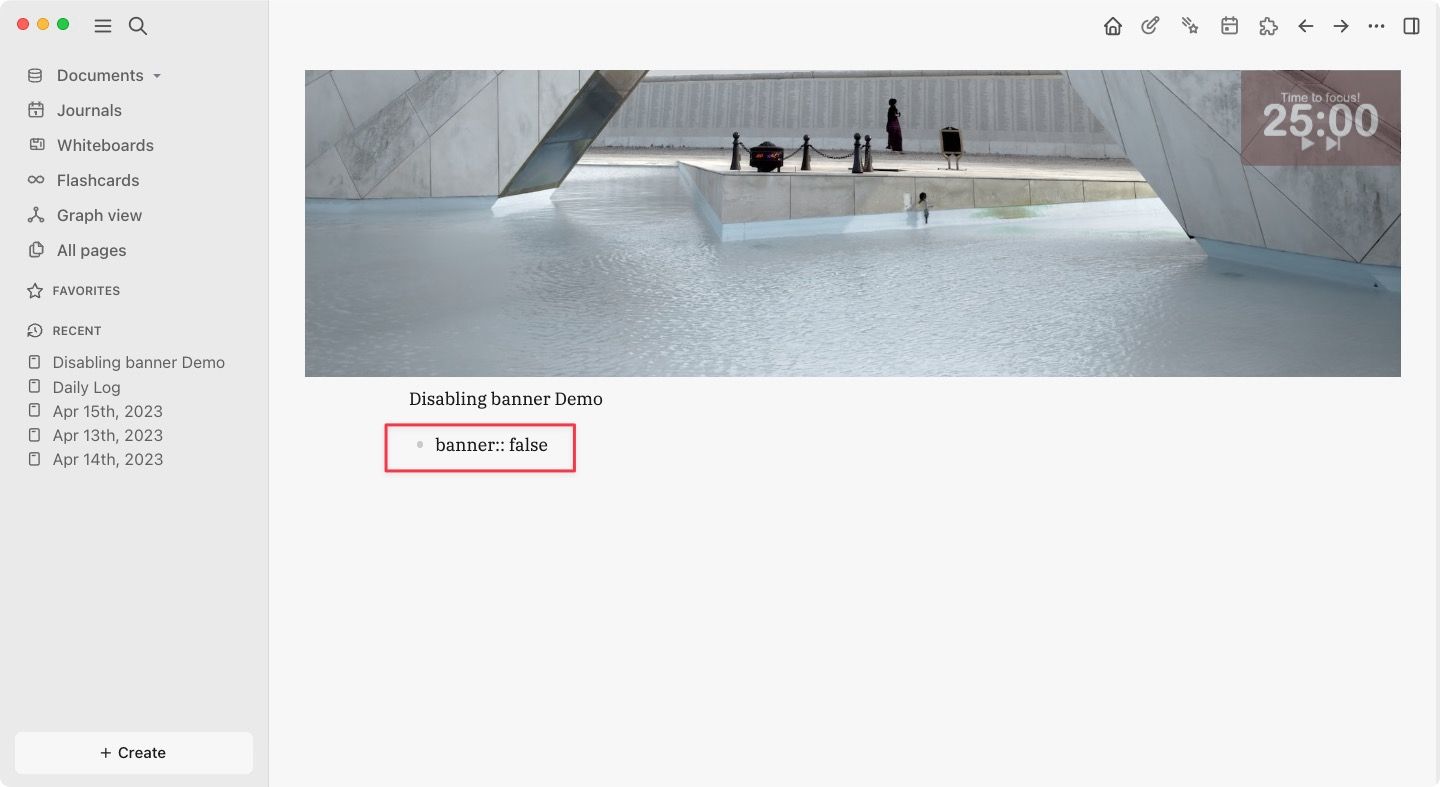
Если вы хотите, чтобы баннер по умолчанию отображался везде, а баннеры удалялись только с определенных страниц, вы можете сделать это с помощью атрибута свойств. На скриншоте видно, что изображение баннера по умолчанию присутствует на нашей демо-странице.
1. Чтобы удалить его, добавьте баннер:: ЛОЖЬ свойство в первом маркере, чтобы удалить его.

2. Теперь щелкните вне списка свойств, и изображение баннера исчезнет.

Украсьте свои заметки Logseq изображениями баннеров
На этом наше руководство по установке баннеров страниц в Logseq заканчивается. Мы рассмотрели все основные функции плагинов. Однако, если вы хотите точно настроить такие параметры, как размер баннера и значка, расстояние между ними и т. д., вы можете углубиться в настройки плагина, чтобы внести эти изменения. Если у вас есть какие-либо вопросы, вы можете задать их в комментариях ниже, и мы ответим на них как можно скорее. Прежде чем идти, не забудьте ознакомиться с нашим руководством по созданию трекера книг в Logseq.






